https 的页面,请求 http(绝对路径) 的图片,原本 http 被强制转为 https 问题
问题描述
https 的页面,请求 http(绝对路径) 的图片,原本 http 被强制转为 https 问题
问题出现的环境背景及自己尝试过哪些方法
使用 spring MVC + JQ + Layui 开发
在 https 的页面中请求 http(绝对路径) 的图片;
在谷歌浏览器中调试,原本该是 http 请求的,成为了 https 的请求;
html 中加入以下其中一个代码
// 1.<meta
http-equiv="Content-Security-Policy"
content="upgrade-insecure-requests"
/>
// 或 2.
<meta http-equiv="Content-Security-Policy" content="img-src *">
// 或 3.
<meta name="referrer" content="unsafe-url">
// 或 4.
<meta name="referrer" content="no-referrer" />
以上 meta 属性加入后都没成功让本该是 http 的资源,以 http 请求;依然被强转成为
https 请求
相关代码
粘贴代码文本(请勿用截图)
<img src="http://139.xx.xx.xx/upload/20220109/8557fdee-1fae-401c-a87e-94fda1b3192f.jpg" />
你期待的结果是什么?实际看到的错误信息又是什么?
期待的结果:能在 https 的页面中正常拿到 来自 http 的图片资源
错误信息:https:/139.xx.xx.xx/upload/20220109/8557fdee-1fae-401c-a87e-94fda1b3192f.jpg
回答:
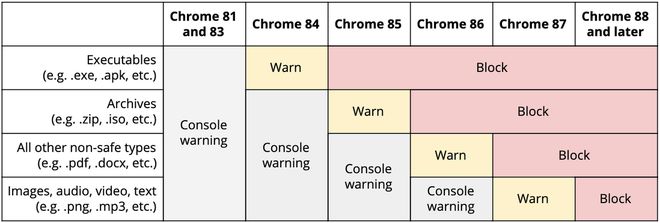
「混合内容」这个策略自 Chrome 84 开始就逐步被限制了,直到 88版本,完全按限制,你总不能去限制用户使用什么版本的浏览器。

来源:Chromium Blog: Protecting users from insecure downloads in Google Chrome
既然你现在不能解决那个 http 服务的问题,也不能限制用户,那你只能再搭建一个 https 的代理,来转发。最终的链接类似于 https://example.com/<最终访问的地址> ,比如 https://example.com/http://baidu.com/logo.jpg 。也要注意这个代理的安全性,否则一些恶意的请求可能会导致服务器陷入安全问题,比如别人访问:https://example.com/file:///etc/passwd 或者 https://example.com/http://127.0.0.1:8899 等。
关键字:反向代理、正向代理
当然,还有一种不推荐的方式,就是把你当前的服务器降到 http。
回答:
图片地址改成https
回答:
试试指定协议呢
<meta http-equiv="Content-Security-Policy" content="img-src http:">以上是 https 的页面,请求 http(绝对路径) 的图片,原本 http 被强制转为 https 问题 的全部内容, 来源链接: utcz.com/p/944174.html