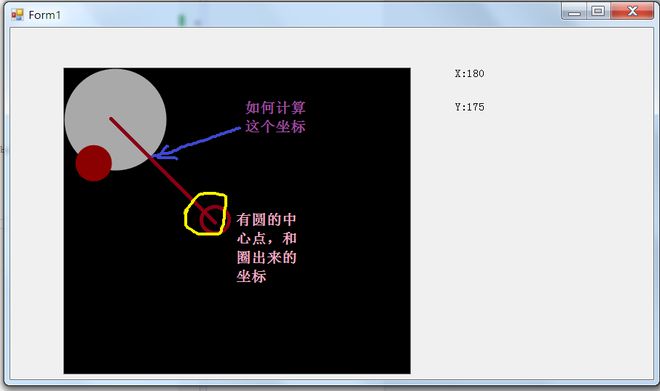
如何计算圆形从中心点到任意位置半径的坐标?

提问都有点不会了,希望能寻找一个好的方法。
答案都挺不错的,选个比较直观的,谢谢大家。
回答:
用三角函数来解
const dx = goal[0] - center[0];const dy = goal[1] - center[1];
const angle = Math.atan2(dy, dx);
const x = center[0] + Math.cos(angle) * radius;
const y = center[1] + Math.sin(angle) * radius;
https://codesandbox.io/s/prou...
用向量来解
- 目标点减去圆心得到的向量方向就是从圆心指向目标点
- 将这个向量长度限制为半径(方法很多,比如说转为极坐标)
根据首尾相加的原则,圆心加上此向量就是圆周上的一点了。
const v0 = goal.sub(center).setLength(radius);const target = center.add(v0);
https://codesandbox.io/s/xeno...
回答:
// 原始数据var dataOpt = {
x: 100,
y: 200,
width: 100,
height: 200,
}
//圆点坐标
var dots = {
x: dataOpt.x + dataOpt.width / 2,
y: dataOpt.y + dataOpt.height / 2
};
// 中心点的距离
console.log("dots=", dots);
//角度计算
for (var i = 0; i < 12; i++) {
//角度值
angle = (i * 30);
// 转成弧度
const radian = Math.PI / 180 * angle;
//坐标
var x = (dataOpt.x - dots.x) * Math.cos(radian) - (dataOpt.y - dots.y) * Math.sin(radian) + dots.x;
var y = (dataOpt.y - dots.y) * Math.cos(radian) + (dataOpt.x - dots.x) * Math.sin(radian) + dots.y;
//输出坐标
console.log("angle=%d x:%d y:%d", angle, x, y);
}
根据上面的计算,结合你的需求,无非是把半径的长度和角度调整一下,即可拿到你想要的数据
回答:
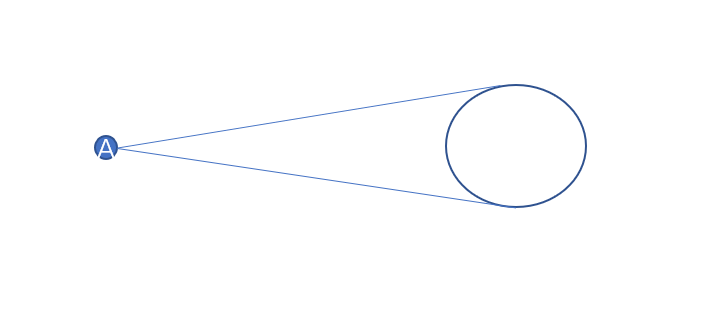
你意思是在平面坐标系中,求圆与圆外一点的连线(段)和圆的同侧交点?
这个是中学数学知识,直接套公式就可以的。
不过你还需要告知圆半径。
回答:
已知圆心p0,圆半径r,圆外一点p1,求点p的坐标
这是初中知识,根据相似三角形,按比例求取就行了
首先算出线段p0-p1的长度
dist = Math.sqrt(Math.pow(p1x - p0x, 2) + Math.pow(p1y - p0y, 2))
然后计算p点x坐标,有
(px - p0x) / (p1x - p0x) = r / dist
化简一下
px = (r / dist) * (p1x - p0x) + p0x
同理,p点y坐标
py = (r / dist) * (p1y - p0y) + p0y
回答:
同上
方法一:勾股定理+同比缩放
const getPos = (x1, y1, x2, y2, r) => { const [dx, dy] = [x2 - x1, y2 - y1]
const scale = r / (dx ** 2 + dy ** 2) ** 0.5
return [x1 + dx * scale, y1 + dy * scale]
}
方法二:三角函数
const getPos = (x1, y1, x2, y2, r) => { const rad = Math.atan2(y2 - y1, x2 - x1)
return [x1 + r * Math.cos(rad), y1 + r * Math.sin(rad)]
}
以上是 如何计算圆形从中心点到任意位置半径的坐标? 的全部内容, 来源链接: utcz.com/p/938507.html