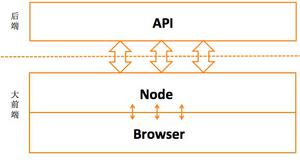
前后端分离,是谁在限制跨域?

- 是 浏览器 在限制跨域?
- 还是 后端框架 在限制跨域?
- 还是
HTTP服务器 在限制跨域?
还是都在限制跨域?
前后端分离有跨域需求的话,是浏览器、HTTP 服务器、后端框架三者都要放开跨域限制吗?还是三选一?
同事说,因为浏览器收到请求之后,会检查某些东西,不符合则拦截,请问这些东西是什么东西?是 Response header 中的一些字段吗?
如果说跨域问题是浏览器在拦截的话,网上有不少教程解决跨域问题是通过后端框架或者修改 Nginx 的配置参数解决的,为什么这也可以?
如果不用域名访问,直接用 IP 访问的话,还有跨域问题吗?
回答:
https://developer.mozilla.org...
文档讲的很明白了
出于安全性,浏览器限制脚本内发起的跨源HTTP请求。 例如,XMLHttpRequest 和 Fetch API 遵循同源策略。这意味着使用这些 API 的 Web 应用程序只能从加载应用程序的同一个域请求 HTTP 资源,除非响应报文包含了正确 CORS 响应头。
同源包含协议主机和端口,域名只是主机(ip)的另一种表达方式。
回答:
浏览器限制的
回答:
浏览器
跨域问题是浏览器认为这种请求有风险, 被浏览器禁止的.
回答:
是请求发送出去之后,服务器响应了然后返回数据的时候浏览器进行了拦截,判断是否同源
回答:
跨域是浏览器的限制,如果xhr和fetch发出的请求与当前网页的协议域名端口任意一个不一致,浏览器不会去读取响应体。
但前后端分离下,请求跨域资源也并不一定总是危险的行为,因此有了跨域资源共享CORS(Cross-origin resource sharing)。
CORS是一个标准,这个标准需要浏览器和服务器一起实现,简单来说,
如果响应头中标记了,这个内容允许当前的orgin(域,协议和端口)访问,那么浏览器会认为这是安全内容,放心加载。
回答:
浏览器限制的
回答:
浏览器限制
这里的同域或者跨域,在用域名时就是域名本身,严格的跨域连不同的子域名也算,在用ip时,不同的ip都算跨域。
回答:
我理解是浏览器限制的,是根据你的请求头限制的,不过如果你的请求后端经过了nginx的转发,前端改请求头的同时nginx的转发那应该也要处理
回答:
浏览器默认不允许跨域,但是通过后端允许,浏览器就允许跨域了
回答:
简单的理解为什么会有跨域
跨域是为了在你访问陌生网站时,陌生网站无法偷偷调用支付宝的转账接口把你支付宝里的钱转走
是浏览器为用户提供的安全防护
你从这个角度再去看看具体的跨域限制的那些细则,就比较容易理解了
以上是 前后端分离,是谁在限制跨域? 的全部内容, 来源链接: utcz.com/p/938247.html