node项目前端访问python项目的接口如何实现(单点登录)?
背景:
A是一个单独的web项目(node后端+react),B也是一个单独的项目(后端用的python flask框架)
目的:
想要在A的前端中跨域访问B的接口
步骤:
1.在B设置CORS跨域,并允许携带cookies访问
CORS(app, supports_credentials=True)2.因为B的接口需要登录才能访问,所以先在A的服务端向B发送登录请求,请求成功,将response的Header中返回的set-cookies中的cookies保存下来,并且将其手动保存到浏览器的cookies中。
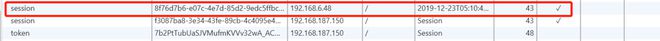
注:187.150是A服务,6.48是B服务(下面会提到)
3.在A前端访问B的接口
设置withCredentials为true
async getTheMsg(){ try {
let response = await axios.get('//192.168.6.48/v2/users/', {
withCredentials: true
})
console.log(response);
return response;
} catch (error) {
let response = error.response;
console.log(response);
console.log(error);
}
}
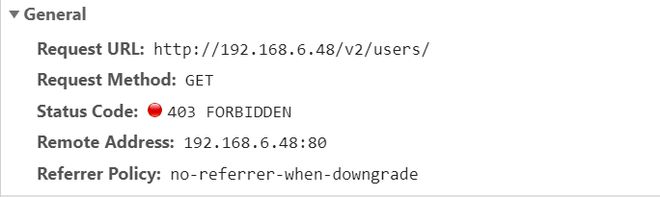
4.结果(没成功)
访问接口403

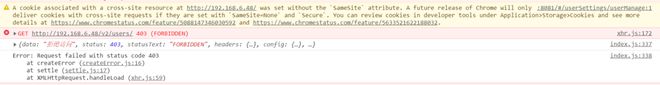
控制台信息
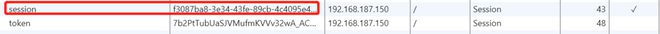
cookies信息
问题
如何能让A成功访问到B的接口?
感谢各位耐心阅读,恳请不吝指教!
以上是 node项目前端访问python项目的接口如何实现(单点登录)? 的全部内容, 来源链接: utcz.com/p/937716.html