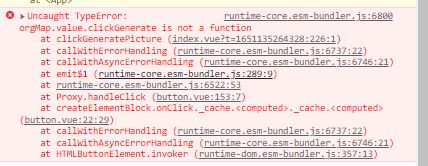
vue3这里为什么不能触发子组件方法呢
感觉写的没啥问题啊,怎么会拿不到组件呢
// --------------父组件<template>
<OrgMap ref="orgMap"></OrgMap>
</template>
<script setup>
import OrgMap from './components/orgMap.vue'
const orgMap = ref(null)
function clickGeneratePicture () {
orgMap.value.clickGenerate() // 这里拿不到子组件function
}
</script>
// --------------子组件 相关代码
<script setup>
function clickGenerate () {
console.log(1)
}
</script>
回答:
子组件需要使用defineExpose将方法暴露出去
defineExpose({ clickGenerate
})
https://vuejs.org/api/sfc-scr...
以上是 vue3这里为什么不能触发子组件方法呢 的全部内容, 来源链接: utcz.com/p/937590.html









