antd下的a-input的聚焦状态下无法改变值
今天偶然发现了一个事情,使用的组件库 Ant-design-vue中的input输入框,
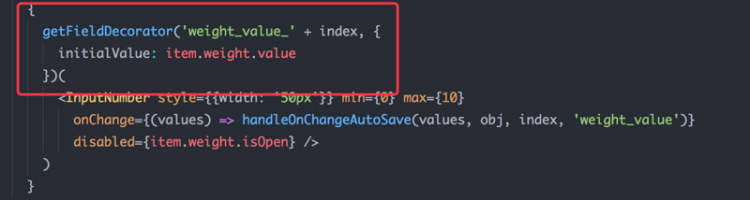
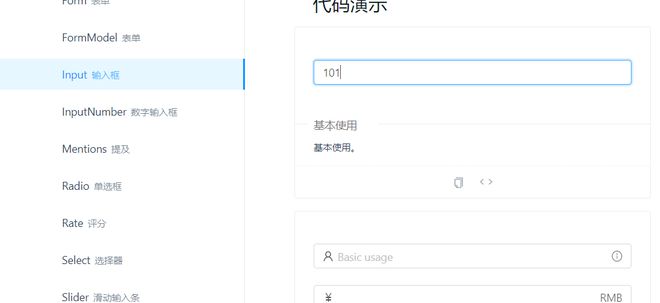
主要实现只能输入数字,且输入数值范围(0-100),如果数值大于100,输入框中的值在不失焦的状态下直接变成100。数值小于0,直接变成0
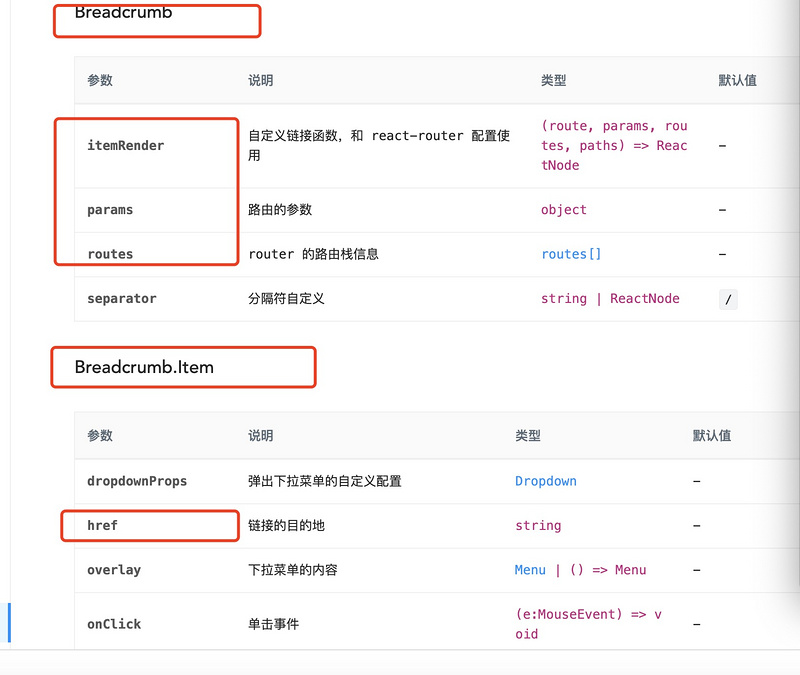
Link:https://www.antdv.com/compone...

但是通过change事件后发现,a-input的值在聚焦状态下无法直接发生改变,只能失去焦点以后,输入框中的数值才能发生改变,
如果想实现在聚焦状态的下的改变,应该如何做到呢?请路过的大佬给指点一下

回答:
change为输入框内容变化时的回调,未失去焦点监测的每次输入的值,像101,value变化依次为1/0/1
回答:
可以尝试通过移除输入框焦点状态来触发值的改变
- 给输入框绑定ref
- 获取指定元素
- 调用blur()
js焦点事件:onfocus、onblur、focus()、blur()、select()
以上是 antd下的a-input的聚焦状态下无法改变值 的全部内容, 来源链接: utcz.com/p/937558.html


![解决antd 下拉框 input [defaultValue] 的值的问题](/wp-content/uploads/thumbs/264159_thumbnail.jpg)
![解决antd 下拉框 input [defaultValue] 的值的问题](/wp-content/uploads/thumbs/283819_thumbnail.jpg)