点击echarts的柱状图时,获取到的params的值如何传回给vue data变量里?
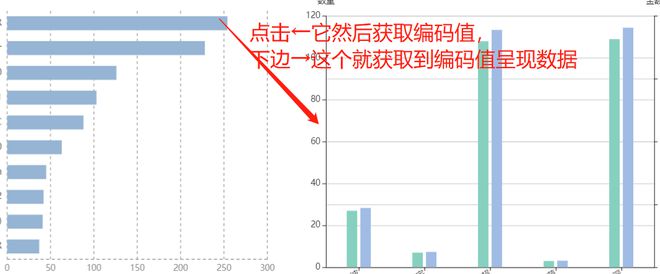
总的来说就是这样的,就是点击左边柱状图的任意一个柱子,然后获取到的值传给右边的柱状图,然后更新整个柱状图的数据。
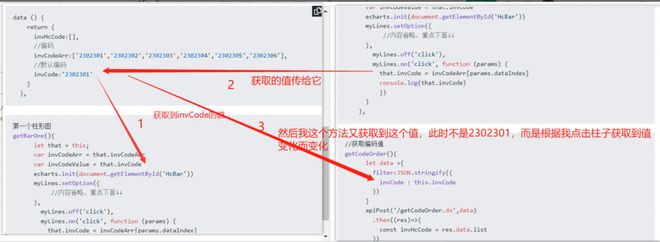
目前是已经获取到了,但是如何传回给vue里面这个invCode呢,因为我下面这个方法获取不到invCode的值?请大神指教。

data () { return {
invHcCode:[],
//编码
invCodeArr:['2302301','2302302','2302303','2302304','2302305','2302306'],
//默认编码
invCode:'2302301'
}
},
第一个柱形图getBarOne(){
let that = this;
var invCodeArr = that.invCodeArr
var invCodeValue = that.invCode
echarts.init(document.getElementById('HcBar'))
myLines.setOption({
//内容省略,重点下面↓↓
},
myLines.off('click'),
myLines.on('click', function (params) {
that.invCode = invCodeArr[params.dataIndex]
console.log(that.invCode)
})
)
},
//获取编码值getCodeOrder(){
let data ={
filter:JSON.stringify({
invCode : this.invCode
})
}
apiPost('/getCodeOrder.do',data)
.then((res)=>{
const invHcCode = res.data.list
})
},
回答:
let data ={ filter:JSON.stringify({
invCode : this.invCode//是这里找不到吗,这个this指向的是data,在外面再定义个that
})
}
以上是 点击echarts的柱状图时,获取到的params的值如何传回给vue data变量里? 的全部内容, 来源链接: utcz.com/p/937555.html







