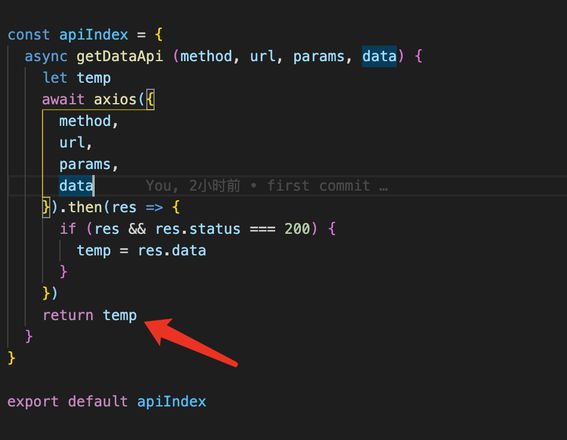
一样的return 但是得到的类型不一样这是为什么呢?
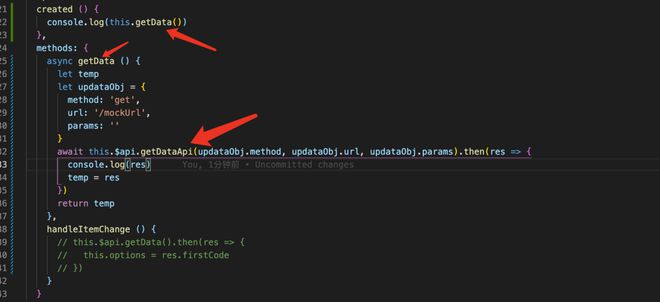
如下图:


一个是return axios数据,一个是在return 以后调用再return,
但是没有搞明白的是,获取getDataApi()参数需要加.then, 而getData(),就可以直接打印获取,这是为什么?
回答:
首先,await 的用法不对。使用 await 是不需要用 then 的,至少在你这两个地方都不需要用 then。
关于 await,看这篇:理解 JavaScript 的 async/await
就题中代码,可修改为(仅示意)
async getDataApi() { const res = await axios({}); // 不要 then,then 里面的代码写在下面
// 可以直接使用 res,不需要临时变量 temp 来保存异步结果(要不然 await 意义何在)
return (res?.status === 200) ? res.data : undefined;
}
async getData() {
return await getDataApi({}); // 直接就拿到 getDataApi 中返回出来的 res.data 了
}
好了,回答你的问题 —— console.log(this.getData()) 这里打印出来的应该是一个 Promise 对象,而不是直接拿到的值。对于一个 async 函数,没有 await 拿到的返回结果都是 promise
回答:
你 getData()只是里面具体执行的代码打印的而已,getData()本身的返回值并没有打印,你console.log( this.getData() ) 只是输出一个 pending 。getData() 的返回的是一个promise,而你并没有从这个promise里取值,this.getData().then() ,才是从promise里取值
以上是 一样的return 但是得到的类型不一样这是为什么呢? 的全部内容, 来源链接: utcz.com/p/937540.html