element-ui中使用了row-click 事件属性但在复制的情况下不触发事件
element-ui中使用了row-click 事件属性但在复制的情况下不触发事件
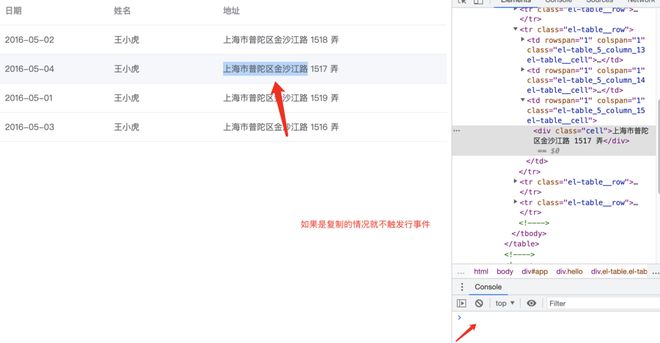
今天业务提了一个很奇葩的效果,要求在列表中如果选中里面的内容就触发row-click事件,比如:

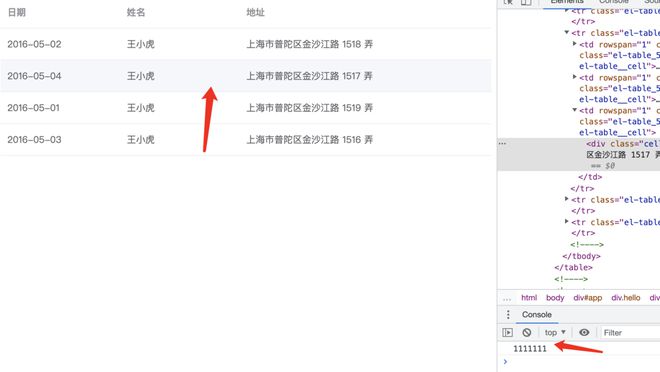
只有在单纯的点击时才触发行事件:

又没有大佬接触过这种奇葩的需求?
回答:
楼下说的window.getSelection()更准确。改下答案做个笔记
<template> <el-table
@row-click="click"
:data="tableData"
style="width: 100%">
<el-table-column
prop="date"
label="日期"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名"
width="180">
</el-table-column>
<el-table-column
prop="address"
label="地址">
</el-table-column>
</el-table>
</template>
<script>
export default {
methods: {
click(row) {
if (window.getSelection().toString() === "") {
console.log(row)
}
}
},
data() {
return {
tableData: [{
date: '2016-05-02',
name: '王小虎',
address: '上海市普陀区金沙江路 1518 弄'
}, {
date: '2016-05-04',
name: '王小虎',
address: '上海市普陀区金沙江路 1517 弄'
}, {
date: '2016-05-01',
name: '王小虎',
address: '上海市普陀区金沙江路 1519 弄'
}, {
date: '2016-05-03',
name: '王小虎',
address: '上海市普陀区金沙江路 1516 弄'
}]
}
}
}
</script>
回答:
监听鼠标点击,然后判断 window.getSelection() 有没有获取到内容
以上是 element-ui中使用了row-click 事件属性但在复制的情况下不触发事件 的全部内容, 来源链接: utcz.com/p/937511.html









