请大家帮忙看看这个算法如何处理比较好
var arr1 = [
{field: 'order_date', title: '单据日期'}
,{field: 'order_sn', title: '单据编号'}
,{field: 'date', title: '时间'}
,{field: 'username', title: '客户名称'}
,{field: 'goods_sn', title: '商品编码'}
var arr2 = [
{field: 'order_date', title: '单据日期'}
,{field: 'order_sn', title: '单据编号'}
,{field: 'goods_unit', title: '单位'}
,{field: 'goods_number', title: '数量'}
,{field: 'date', title: '时间'}
,{field: 'username', title: '客户名称'}
,{field: 'goods_sn', title: '商品编码'}
]
上面两个数组对象,我如何找arr2中比arr1中多出的数据,找出多出数据的同时返回相应的索引值
感谢大家帮忙,非常感谢
可以根据field去找
回答:
arr2.map(JSON.stringify).reduce((acc, cur, index) => { if (!arr1.map(JSON.stringify).includes(cur)) {
let obj = JSON.parse(cur)
obj.index = index
acc.push(obj)
}
return acc
}, [])
回答:
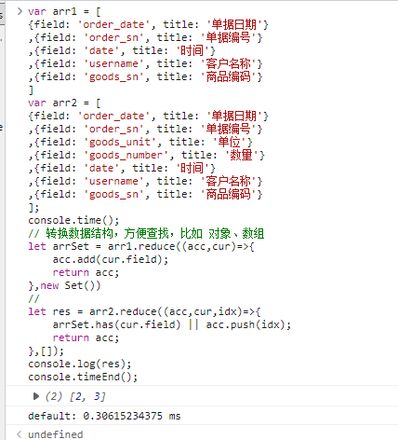
console.time();// 转换数据结构,方便查找,比如 对象、数组
let arrSet = arr1.reduce((acc,cur)=>{
acc.add(cur.field);
return acc;
},new Set())
//
let res = arr2.reduce((acc,cur,idx)=>{
arrSet.has(cur.field) || acc.push(idx);
return acc;
},[]);
console.log(res);
console.timeEnd();

回答:
按你的问题描述其实你需要的是浅拷贝数组:
arr1 = arr2.slice();或者遍历arr2数组将其中field属性值不同的对象添加到arr1数组中:
loop: for (var i = 0; i < arr2.length; ++i) { for (var j = 0; j < arr1.length; ++j) {
if (arr2[i].field === arr1[j].field) {
continue loop;
}
}
arr1.splice(i, 0, arr2[i]);
}
console.dir(arr1);
顺便补充个获取多个数组的补集、交集和并集的函数:
function partitionBy() { var isArray = function(value) {
return Object.prototype.toString.call(value) === "[object Array]";
};
// 定义判断两个值是否相等的断言函数
var is = function(left, right) {
return left === right;
};
switch (arguments.length) {
case 0:
return {
complement: [],
intersection: [],
union: []
};
case 1:
var result = isArray(arguments[0]) ? arguments[0] : [];
return {
complement: result,
intersection: result,
union: result
};
default:
if (!isArray(arguments[0])) arguments[0] = [];
var callback, handler;
var complement = [], intersection = arguments[0];
if (!isArray(arguments[arguments.length - 1])) {
callback = Array.prototype.pop.call(arguments);
}
switch (typeof callback) {
case "function":
handler = function(item) {
return callback(item);
};
break;
case "string":
handler = function(item) {
return item ? item[callback] : void 0;
};
break;
default:
handler = function(item) {
return item;
};
break;
}
for (var i = 1; i < arguments.length; ++i) {
if (!isArray(arguments[i])) continue;
var temporary = [];
intersect: for (var j = 0; j < arguments[i].length; ++j) {
var item = handler(arguments[i][j]);
var length = Math.max(intersection.length, complement.length);
for (var k = 0; k < length; ++k) {
if (k < intersection.length && is(handler(intersection[k]), item)) {
if (temporary.indexOf(arguments[i][j]) < 0) {
temporary.push(arguments[i][j]);
}
continue intersect;
}
if (k < complement.length && is(handler(complement[k]), item)) {
continue intersect;
}
}
complement.push(arguments[i][j]);
}
intersection = temporary;
}
difference: for (var i = arguments[0].length; i--;) {
var item = handler(arguments[0][i]);
var length = Math.max(intersection.length, complement.length);
for (var j = 0; j < length; ++j) {
if (j < intersection.length && is(handler(intersection[j]), item) ||
j < complement.length && is(handler(complement[j]), item)) {
continue difference;
}
}
complement.unshift(arguments[0][i]);
}
return {
complement: complement,
intersection: intersection,
union: complement.concat(intersection)
};
}
}
var set = partitionBy(arr1, arr2, "field");
console.dir(set.complement);
以上是 请大家帮忙看看这个算法如何处理比较好 的全部内容, 来源链接: utcz.com/p/937485.html