高德地图如何关闭自定义信息窗口?
在mouseover的时候弹出窗体 在mouseleave的时候想让它消失 应该怎么办?
用了this.map.clearInfoWindow()不管用 无法消失
close(){ console.log(333333)
},
init: function() {
var infoWindow
map = new AMap.Map('container', {
center: [113.28, 23.15],
resizeEnable: true,
zoom: 15
})
var marker
for(let i=0;i<this.lnglats.length;i++){
marker = new AMap.Marker({
name: this.lnglats[i].name,
position: this.lnglats[i].position,
map,
//1.以content方式显示信息窗
// content: '<div style="border:1px solid #ccc;background:#fff;white-space:nowrap; padding:3px;font-size:14px;"> 我就是文字标注啦,用自定义点标记做成</div>'
}).on("mouseover",()=>{
//this.ck(marker,this.lnglats[i].position)
infoWindow = new AMap.InfoWindow({
isCustom: true, //使用自定义窗体
content: `
<div onclick="close()" style="background-color:white;border-radius:5px;padding: 5px">信息的html代码字符串</div>
`,
offset: new AMap.Pixel(-15, -25)
});
//打开信息窗口
infoWindow.open(map, this.lnglats[i].position);
}).on('mouseout',()=>{
infoWindow.close()
})
//2.以label方式显示信息窗
var msg_label = `
<div style="padding: 2px;border-radius:5px;overflow:hidden;">
<div>${this.lnglats[i].name}</div>
</div>
`
marker.setLabel({
offset: new AMap.Pixel(-(this.lnglats[i].name.length*5.4), -30), //显示位置
content: msg_label //显示内容
});
//3.以text方式显示信息窗
//this.ck(marker,this.lnglats[i].position)
}
}
}
回答:
infoWindow.close()
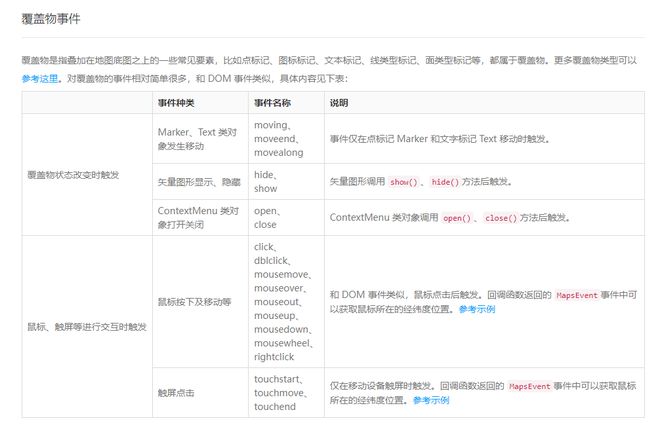
覆盖物交互事件没有mouseleave,多看看文档吧,别臆想

以上是 高德地图如何关闭自定义信息窗口? 的全部内容, 来源链接: utcz.com/p/937484.html