Chrome插件如何读取网站network下的额外数据并插入到DOM?
感谢各位大佬能够帮忙解惑,先说声谢谢。
需求: 做一个辅助插件,在用户列表上展示被隐藏的性别标签。(图1)
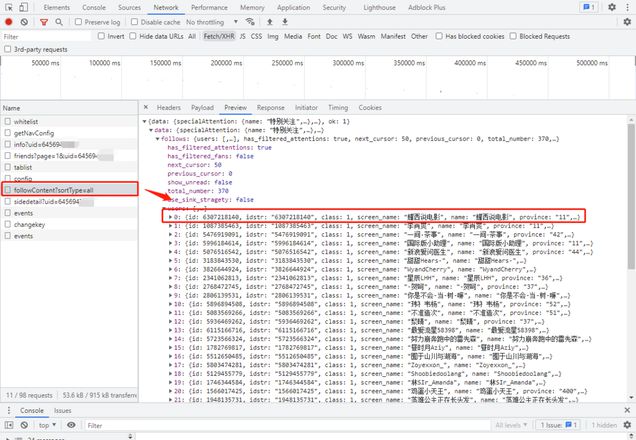
问题: 虽然DOM上没有显示性别信息,但实际上已经请求了用户的详细资料,只不过没有被完全展示出来罢了,应该使用什么样的方法,让JS插件可以读取这部分数据,然后处理再注入DOM,实现预期效果。(图2、3)



回答:
Chrome 插件里有 chrome.webRequest.onCompleted 这个事件,从名字上应该你能猜出来是什么时候触发的吧?
记差了,那没有 API 了,估计你也不想用 chrome.devtools.network,因为这个得打开开发者工具才能工作。
P.S. 其实还有一种 AJAX Hook 的方式,不过你这个场景似乎不太适用,因为你没法控制原本 AJAX 发起的时间。
以上是 Chrome插件如何读取网站network下的额外数据并插入到DOM? 的全部内容, 来源链接: utcz.com/p/937463.html