el table无法显示后台获取的数据问题
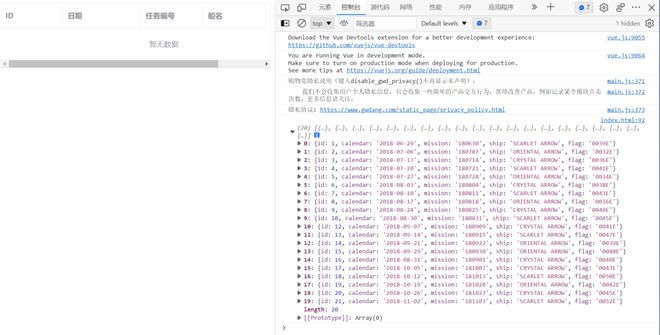
浏览器已经获得了后台获得的数据如下
但是el table始终显示暂无数据
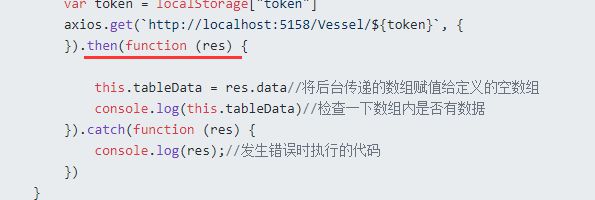
前端代码如下,使用axios从后台web api获取数据
<body> <div id="vessel">
<template>
<el-table :data="tableData" border style="width: 100%">
<el-table-column prop="id" label="ID" width="120">
</el-table-column>
<el-table-column prop="calendar" label="日期" width="150">
</el-table-column>
<el-table-column prop="mission" label="任务编号" width="120">
</el-table-column>
<el-table-column prop="ship" label="船名" width="120">
</el-table-column>
<el-table-column prop="flag" label="航次" width="120">
</el-table-column>
</el-table>
</template>
</div>
</body>
<script>
var vm = new Vue({
el: "#vessel",
data: {
tableData: [] //需要data定义一些,tableData定义一个空数组,请求的数据都是存放这里面
},
mounted() {
this.getData();
},
methods: {
getData() {
var token = localStorage["token"]
axios.get(`http://localhost:5158/Vessel/${token}`, {
}).then(function (res) {
this.tableData = res.data//将后台传递的数组赋值给定义的空数组
console.log(this.tableData)//检查一下数组内是否有数据
}).catch(function (res) {
console.log(res);//发生错误时执行的代码
})
}
}
})
</script>
回答:

这里用箭头函数,不然this指向window了
以上是 el table无法显示后台获取的数据问题 的全部内容, 来源链接: utcz.com/p/937450.html







