问一个小程序的checkbox显示问题

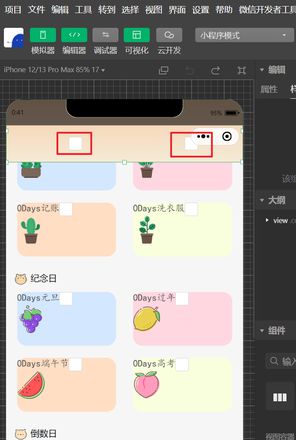
如上图所示(只是大概布了一下局),每个框框里面有一个checkbox,最上面的导航栏是固定的
但
问题来了
往上拉的时候,为什么唯独checkbox不会被导航栏遮盖?如何解决这个问题呢?小白上路!求大佬解答谢谢~
以下是我的代码:
布局:
<view class="cate_num"> <view class="cate_num1 cate_style"><span>{{item.sumdays}}Days</span>{{item.task[0].name}}<checkbox></checkbox>
<iconfont name="{{item.task[0].icon_name}}" size="50"></iconfont>
</view>
<view class="cate_num2 cate_style"><span>{{item.sumdays}}Days</span>{{item.task[1].name}}<checkbox></checkbox>
<iconfont name="{{item.task[1].icon_name}}" size="50"></iconfont>
</view>
<view class="cate_num3 cate_style"><span>{{item.sumdays}}Days</span>{{item.task[2].name}}<checkbox></checkbox>
<iconfont name="{{item.task[2].icon_name}}" size="50"></iconfont>
</view>
<view class="cate_num4 cate_style"><span>{{item.sumdays}}Days</span>{{item.task[3].name}}<checkbox></checkbox>
<iconfont name="{{item.task[3].icon_name}}" size="50"></iconfont>
</view>
</view>
样式:
.cate_num { display: flex;
/* float: left; */
flex-wrap: wrap;
flex: 0 0 50%;
justify-content: space-evenly;
}
.cate_num1 {
background-color: rgb(211, 231, 255);
}
.cate_num2 {
background-color: rgb(255, 215, 225);
}
.cate_num3 {
background-color: rgb(255, 222, 196);
}
.cate_num4 {
background-color: rgb(249, 255, 221);
}
.cate_style {
width: 315rpx;
height: 170rpx;
/* background-color: rgb(245, 204, 170); */
margin: 20rpx;
border-radius: 1em;
font-family: '楷体';
font-size: 30rpx;
color: rgb(77, 76, 76);
}
回答:
给你的导航栏设置下z-index:1,checkbox内部应该也是有相应的层级设置的,我记得以前是能看到内部样式的,现在好像去掉了
以上是 问一个小程序的checkbox显示问题 的全部内容, 来源链接: utcz.com/p/937437.html








