Vue 无法监听到(非手动输入的)文本框 input或change事件
Vue 无法监听到(非手动输入的)文本框 input或change事件
回答:
不是vue监听不到,而是本来就不会触发change事件,如果你是直接改input的value的话。
如果非要监听,可以用MutationObserver试一下。
另一种办法是找到触发value改动的代码,然后对它进行代理。
回答:
用watch 监听数据变化触发 change事件 immediate: true 就ok了
还是按你得来吧!
<div id="demo"> <input type="text" v-model="txt">
<button @click="updateTxt">更新</button>
</div>
new Vue({ el: '#demo',
methods: {
updateTxt: function (message) {
this.txt = 'zy'
}
},
watch: {
txt:{
handler(){
console.log(this.txt)
},
immediate:true
}
}
})
回答:
你说的是 页面初始化给input赋默认值不走change方法是吧
用watch监听 input的v-model值
回答:
@input 粘贴内容之后就可以使用绑定的数据或者e.target.value
@change 需要blur后才可以
@keydown 可能就直接起飞了
回答:
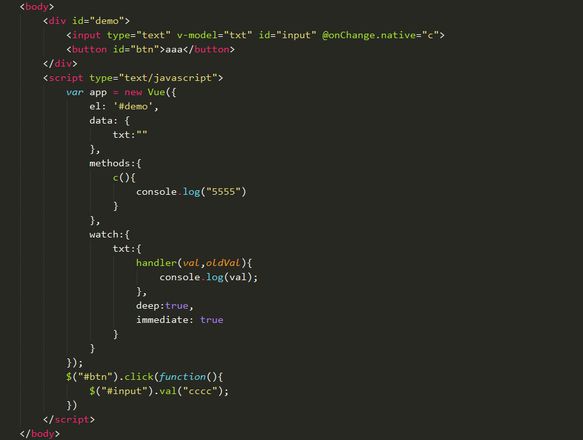
把代码贴上来
以上是 Vue 无法监听到(非手动输入的)文本框 input或change事件 的全部内容, 来源链接: utcz.com/p/937421.html