vue+ts 全局函数添加的问题
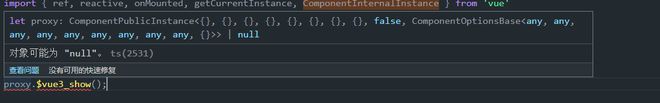
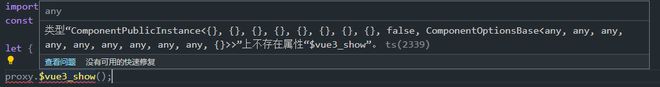
我在全局增加了一个函数,在组件中获取时ts找不到这个方法
app.config.globalProperties.$vue3_show = (): void => { console.log("show app.config.globalProperties.$vue3_show");
}
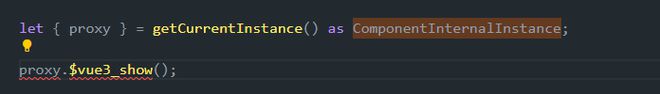
let { proxy } = getCurrentInstance() as ComponentInternalInstance;proxy.$vue3_show();



回答:
在type.d.ts文件上声明一下类型就好了
declare module '@vue/runtime-core' { interface ComponentCustomProperties {
$vue3_show: () => void
}
}
以上是 vue+ts 全局函数添加的问题 的全部内容, 来源链接: utcz.com/p/937419.html







