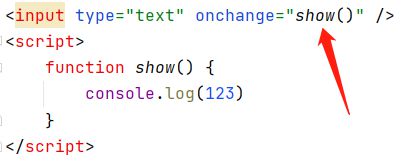
input原生和vue的参数问题

原生的这个onchange方法,必须带括号
vue的click事件,就不带括号,为什么?
是不是本质上也是一个回调函数,而不是执行了这个函数
回答:
原生的dom事件属性后面跟着的是js代码,也就是说它是事件触发时要执行的代码,所以你必须是一个完整的js代码,加括号才是正确的函数调用。而vue可加可不加在于vue会解析模版,当解析到事件后面跟着的是不带括号的函数引用,那么就会绑定事件,事件回调即该函数,如果是加了括号,则会绑定一个匿名函数,该匿名函数内部调用该函数。文字解释起来有点不那么好说明,建议你看看vue编译后的结果
回答:
vue 会自己处理呀。你带括号也行
回答:
vue帮你处理了,如果你写
<input type="text" onchange="show"/>就相当于是将show方法作为onchange的回调函数。
如果是
<input type="text" onchange="show('param')"/>这样的写法就相当于
<input type="text" onchange="()=>show('param')"/>以上是 input原生和vue的参数问题 的全部内容, 来源链接: utcz.com/p/937411.html