Quasar动态显示图片出错
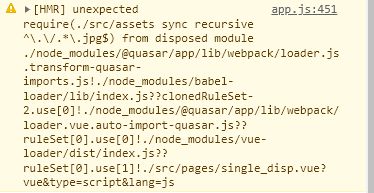
我在用quasar和electron构建一个桌面程序,需要动态显示后端python生成的图片,在图片显示时遇到问题,python生成的图片只有第一次能正常显示,之后页面会自动重载,且报如下错误:
代码如下:
<template> <q-img basic :src="url"></q-img>
<q-btn @click="change"></q-btn>
</template>
<script>
data(){
return{
url:require('../assets/1.jpg');
}
},
methods:{
change(){
this.url = require('../assets/' + num + '.jpg'); // num是python生成的图片命名
}
}
</script>
回答:
我猜一下. assets 目录里的图片编译时会直接改名编译到 dist 目录, 你这里是要动态地址, 不使用 require.
把你的图片直接放到 public/static 目录, 没有目录就创建. 然后做如下修改:
<template> <q-img basic :src="url"></q-img>
<q-btn @click="change"></q-btn>
</template>
<script>
data(){
return{
url: '/static/1.jpg'; // 直接放图片地址
}
},
methods:{
change(){
console.log('num', num) // 你这个 num 是咋传到这的?
this.url = `/static/${num}.jpg`; // num是python生成的图片命名
}
}
</script>
因为 public 目录的东西是原封不动地复制到 dist 目录的.
以上是 Quasar动态显示图片出错 的全部内容, 来源链接: utcz.com/p/937409.html









