传统的前后端不分离项目如何使用webpack编译vue文件、sass文件等?
项目是这样的:golang + gin + vue + elementui + sass
我用gulp实现编译sass,js等工作,但是在做组件化时,遇到了麻烦。
譬如:在home.html中,通过gin模板引入changePwd,在home.html实例一个vue对象,changePwd中能使用vue对象的属性方法,一切都是正常的。
只是这样的话,感觉没有vue-cli那样优雅(分不同子实例),还会造成home.js代码行太多,而且我的这种写法,在gulp build之后,源码其实很容易被看到(我用gulp只是进行了js简单压缩,html模板则没有任何处理)
说的有点乱,我其实是想找个办法来解决上面的问题,不知道有没有人遇到过,并且已经解决了?
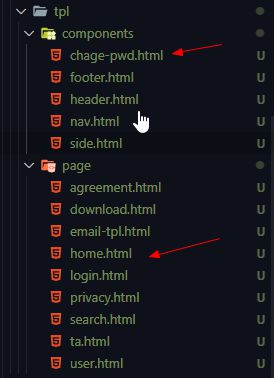
目录
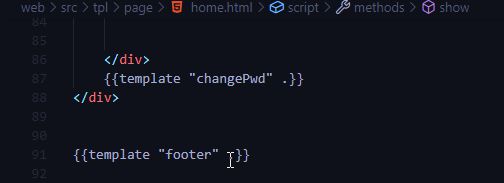
home.html引入changePwd
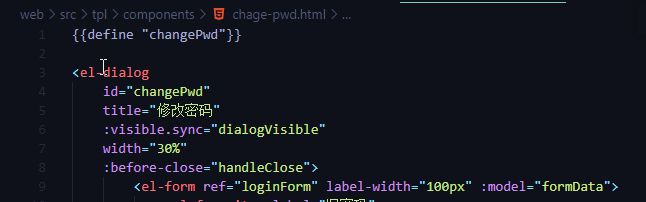
changePwd.html
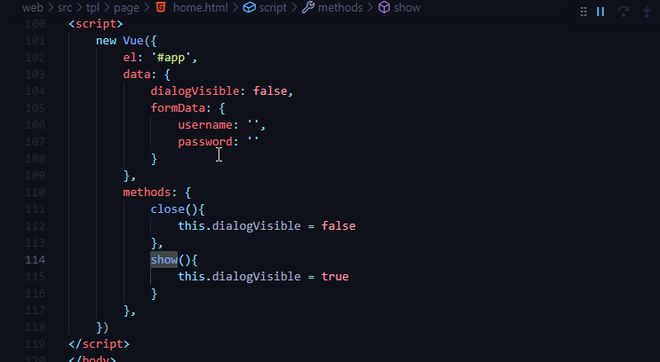
home.html的vuejs部分
以上是 传统的前后端不分离项目如何使用webpack编译vue文件、sass文件等? 的全部内容, 来源链接: utcz.com/p/937368.html







