有人知道vue3多层级对象数组怎么把新的值覆盖传给他?
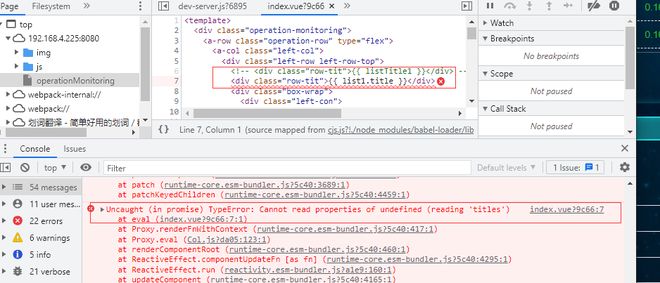
channelStatus接口掉过之后会一直报错TypeError: Cannot read properties of undefined (reading 'title')。
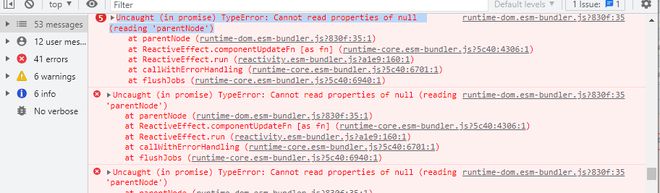
接着我的项目就不能切换路由了,报错Uncaught (in promise) TypeError: Cannot read properties of null (reading 'parentNode')

const channelStatus = () => {
state.list1 = {}
const params = {}
proxy.$request
.get(`/monitor/channelStatus`, {
params,
})
.then((res) => {
console.log(res.data)
state.list1 = {
title: res.data.title,
barBox: res.data.secureAccessArea,
barBox2: res.data.powerPrediction,
}
})
}
// 对象
list1: {
title: '通道状态',
barBox: {
titles: '安全接入区',
channelType: [
{
title: '104通道',
info: [
{
name: '正常',
value: 18,
},
{
name: '故障',
value: 5,
},
{
name: '中断',
value: 5,
},
],
},
{
title: '北斗通道',
info: [
{
name: '正常',
value: 5,
},
{
name: '故障',
value: 5,
},
{
name: '中断',
value: 5,
},
],
},
{
title: '无线通道',
info: [
{
name: '正常',
value: 5,
},
{
name: '故障',
value: 3,
},
{
name: '中断',
value: 5,
},
],
},
],
},
barBox2: {
titles: '功率预测',
channelType: [
{
title: '102子站',
info: [
{
name: '正常',
value: 10,
},
{
name: '故障',
value: 5,
},
{
name: '中断',
value: 5,
},
],
},
{
title: '102子站通讯',
info: [
{
name: '正常',
value: 5,
},
],
},
],
},
},
回答:
const channelStatus = () => { state.list1 = {
title: '',
barBox: {},
barBox2: {},
}
const params = {}
proxy.$request
.get(`/monitor/channelStatus`, {
params,
})
.then((res) => {
let arys = JSON.stringify({
title: res.data.title,
barBox: res.data.secureAccessArea,
barBox2: res.data.powerPrediction,
})
arys = JSON.parse(arys)
state.list1 = {
...arys,
}
})
}
以上是 有人知道vue3多层级对象数组怎么把新的值覆盖传给他? 的全部内容, 来源链接: utcz.com/p/937353.html