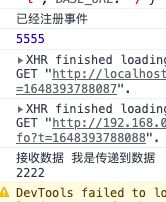
中央总线 bus 可以收到数据,为什么页面上的 list 没有渲染?
sidebarl组件接收数据,代码如下
console.log("已经注册事件");let _this = this;
bus.$on("message", data => {
_this.list = data
console.log("接收数据",data);
})
sidebarr组件发送数据,代码如下
bus.$emit("message", "我是传递到数据2222");我在sidebarr组件中发送数据后,sidebarl 可以收到数据,但是页面上的 list 没有渲染


其他页面也有用到bus但没有这个问题
回答:
感觉是这个原因:https://cn.vuejs.org/v2/guide...
试试$set 呢
https://cn.vuejs.org/v2/api/#...
以上是 中央总线 bus 可以收到数据,为什么页面上的 list 没有渲染? 的全部内容, 来源链接: utcz.com/p/937351.html