vue 如何使用$refs调用子组件table 中的toggleRowSelection方法
父组件调用子组件中写了ref
子组件里面table的ref
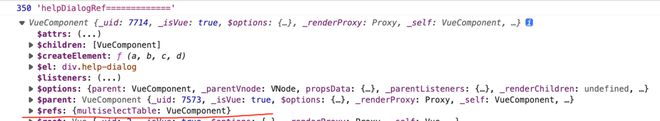
分别打印了子组件的一个data里的数据和子组件table的refs,但是this.$refs.helpDialogRef.$refs.multiselectTable就变成了undefined,应该如何代用子组件table的 toggleRowSelection方法,感谢各位

回答:
父组件调用子组件方法
父组件:<child ref="childRef"></child>
this.$refs.childRef.testFun()
子组件
this.$nextTick(()=>{ testFun(){
//row 某一行数据
thsi.$refs.multiselectTable.toggleRowSelection(row)
}
})
回答:
父组件在mounted生命周期内才能获得子孙组件实例以及调用方法,检查一下调用的时候组件是否已经mounted
回答:
在mounted里无法通过$refs获取到子组件,加$nexttick也没用,log出来有数据是因为log了一个引用类型的对象,这个对象在log时确实是空的,只不过后来这个对象更新了,导致log信息也更新了。注意控制台log信息的右上角有个蓝色的i图标,鼠标放上去就会有提示。
不在初始化的时候调用,你的写法完全没问题,如果是需要初始化时调用,直接在table组件mounted里toggleRowSelection不就可以了
以上是 vue 如何使用$refs调用子组件table 中的toggleRowSelection方法 的全部内容, 来源链接: utcz.com/p/937350.html








