vue cli element ui scss变量如何应用至 子组件中
我按照官方文档里的指引操作,在全局的样式中增加:
/* 改变主题色变量 */$--color-primary: teal;
/* 改变 icon 字体路径变量,必需 */
$--font-path: '~element-ui/lib/theme-chalk/fonts';
@import "~element-ui/packages/theme-chalk/src/index";
并在main.js中import scss文件
但是在子组件中调用变量就会报错。
SassError: Undefined variable.请问应该如何引用全局变量
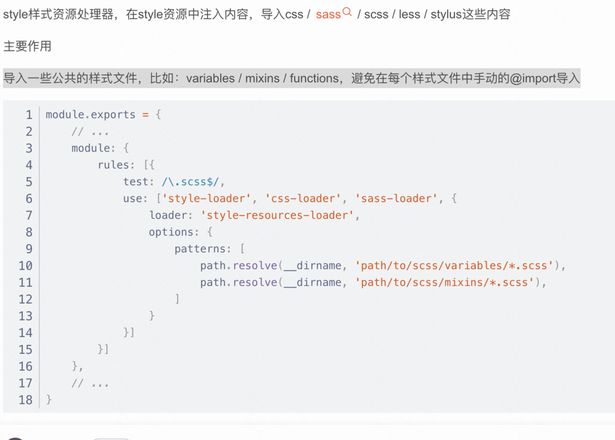
回答:
style-resources-loaderpatterns

以上是 vue cli element ui scss变量如何应用至 子组件中 的全部内容, 来源链接: utcz.com/p/937335.html









