关于JS文件上传file Name的问题,求教大佬
var input = document.createElement("input");input.setAttribute("type", "file");
input.setAttribute("accept", "application/json,video/mp4,video/AVI,video/mov,video/FLV,video/rmvb,video/mtv,video/mpeg, */*");
input.click();
input.onchange = function(e) {
let file = this.files[0];
console.log(file)
}

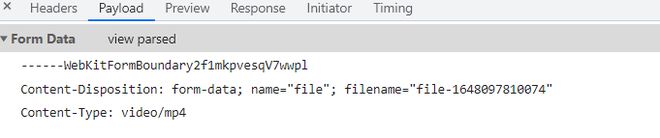
上传时:
filename并不是file里的name
也不带后缀,导致后端无法识别。
这个问题要如何解决?求教大佬们
回答:
FormData的话请看这个
https://developer.mozilla.org...
formData.append(name, value, filename);
以上是 关于JS文件上传file Name的问题,求教大佬 的全部内容, 来源链接: utcz.com/p/937333.html