vue Pagination 分页 疯狂调用回调函数
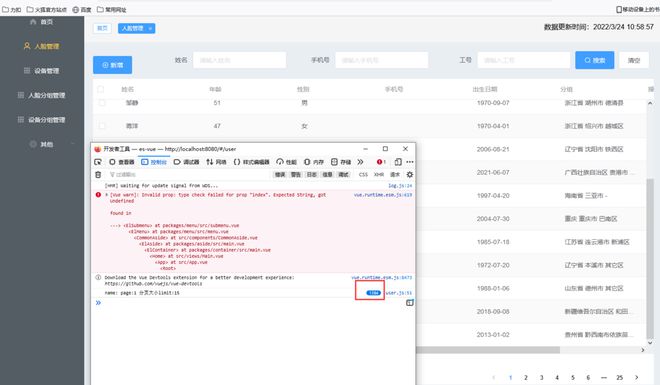
打开user展示页面的时候,会一直调用分页数据请求接口。
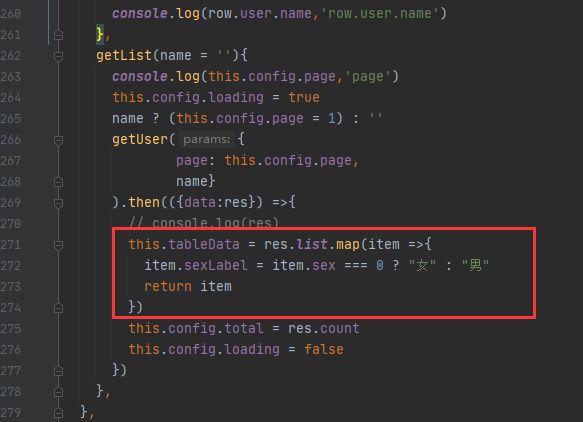
红色框框里的代码 会导致函数一直在调用 。我尝试注释掉红色框内容,可以解决疯狂调用的问题,但是无法返回数据。又尝试修改代码内容为this.tableData = res.list,可以展示数据了,但是只要打开user分页展示页面依旧疯狂调用getList函数。

为了分页展示user信息,我先封装了一个CommonTable.vue组件,再使用我先封装了一个CommonTable.vue组件编写对应的user分页展示页面index.vue,最后使用axios和mock.js模拟请求响应数据。
这是我编写的table组件
<template> <div class="common-table">
<el-table :data="tableData" height="90%" stripe>
<el-table-column
type="selection"
width="55">
</el-table-column>
<el-table-column
show-overflow-tooltip
v-for="item in tableLabel"
:key="item.prop"
:label="item.label"
:width="item.width ? item.width : 200"
>
<template slot-scope="scope">
<span style="margin-left: 10px">{{scope.row[item.prop]}}</span>
</template>
</el-table-column>
<el-table-column label="操作" min-width="180">
<template slot-scope="scope">
<el-button size="mini" @click="handleEdit(scope.row)">编辑</el-button>
<slot v-bind:user=scope.row></slot>
<el-button size="mini" type="danger" @click="handleDelete(scope.row)">删除</el-button>
</template>
</el-table-column>
</el-table>
<el-pagination
class="pager"
layout="prev,pager,next"
:total="config.total"
:current-page.sync="config.page"
:current-change="changePage()"
:page-size="20"
>
</el-pagination>
<!-- 预留一个插槽如果上面的 不一样的地方可以灵活的处理-->
<slot name="footButton"></slot>
</div>
</template>
<script>
export default {
name: 'CommonTable',
props:{
tableData: Array,
tableLabel: Array,
config: Object
},
data() {
return {
}
},
methods:{
handleEdit(row){
this.$emit('edit',row)
},
handleMore(row){
this.$emit('more',row)
},
handleDelete(row){
this.$emit('del',row)
},
changePage(){
this.$emit('changePage')
}
},
}
</script>
<style lang="less" scoped>
.common-table{
height: calc(100% - 62px);
background-color: #ffffff;
position: relative;
.pager{
position: absolute;
bottom: 0;
right: 20px;
}
}
</style>
这是我编写的user信息展示页
<template> <div class="manage">
<!-- 编辑单个人员信息 -->
<el-dialog
:title="operateType === 'add' ? '新增人员信息' : '更新人员信息'"
:visible.sync="isShow"
>
<common-form
:formLabel="operateFormLabel"
:form="operateForm"
:inline="true"
ref="form"
>
<!-- -->
<el-checkbox-group v-model="checkedGroups" @change="handleCheckedCitiesChange">
<el-checkbox v-for="city in groups" :label="city" :key="city">{{city}}</el-checkbox>
</el-checkbox-group>
<div slot="footer" class="dialog-footer">
<el-button @click="isShow = false">取 消</el-button>
<el-button type="primary" @click="confirm">确认</el-button>
</div>
</common-form>
<!-- 上传照片 -->
<el-upload
class="upload-demo"
drag
action="https://jsonplaceholder.typicode.com/posts/"
multiple>
<i class="el-icon-upload"></i>
<div class="el-upload__text">将照片拖到此处,或<em>点击上传</em></div>
<div class="el-upload__tip" slot="tip">只能上传jpg/png文件,且不超过500kb</div>
</el-upload>
<div slot="footer" class="dialog-footer">
<el-button @click="isShow = false">取 消</el-button>
<el-button type="primary" @click="confirm">确认</el-button>
</div>
</el-dialog>
<div class="manage-header">
<el-button type="primary" icon="el-icon-circle-plus-outline" @click="">新增</el-button>
<common-form
:formLabel = "formLabel"
:form = "searchForm"
:inline = "true"
ref= "form"
>
<el-button type="primary" icon="el-icon-search" @click="">搜索</el-button>
<el-button @click="resetSearch()">清空</el-button>
</common-form>
</div>
<common-table
:tableData="tableData"
:tableLabel="tableLabel"
:config="config"
@changePage="getList()"
@edit="editUser"
@del="delUser"
>
<template v-slot:footButton>
<div style="margin-top: 20px;float: left">
<el-button @click="">批量添加分组</el-button>
<el-button @click="">批量删除</el-button>
</div>
</template>
</common-table>
</div>
</template>
<script>
//引入form表单组件
import CommonForm from "@/components/CommonForm";
import CommonTable from "@/components/CommonTable";
import { getUser } from '@/api/data.js'
import axios from "axios";
import {Pagination} from "element-ui";
export default {
name: 'user',
//引入form表单组件
components:{
CommonTable,
CommonForm,
Pagination
},
data(){
return{
userGroupIsShow: false,
checkedGroups: ['上海', '北京'],
groups: ['上海', '北京', '广州', '深圳'],
isIndeterminate: true,
operateType: 'add',
isShow: false,
operateFormLabel: [
{
model: 'name',
label: '姓名',
type: 'input'
},
{
model: 'age',
label: '年龄',
type: 'input'
},
{
model: 'sex',
label: '性别',
type: 'select',
opts: [
{
label: '男',
value: 1
},
{
label: '女',
value: 0
}
]
},
{
model: 'phone',
label: '手机号',
type: 'input'
},
{
model: 'birth',
label: '出生日期',
type: 'date'
},
{
model: 'addr',
label: '地址',
type: 'input'
},
],
operateForm: {
name: "",
addr: "",
age: "",
phone: "",
birth: "",
sex: "",
},
formLabel:[
{
model: "keywordName",
label: '姓名',
type: 'input'
},
{
model: "keywordPhone",
label: '手机号',
type: 'input'
},
{
model: "keywordNumber",
label: '工号',
type: 'input'
},
],
searchForm:{
keywordName: '',
keywordPhone: '',
keywordNumber: ''
},
tableLabel:[
{
prop: "name",
label: "姓名"
},
{
prop: "age",
label: "年龄"
},
{
prop: "sexLabel",
label: "性别"
},
{
prop: "phone",
label: "手机号"
},
{
prop: "birth",
label: "出生日期"
},
{
prop: "addr",
label: "分组"
},
],
tableData:[
],
config:{
page: 1,
total: 20
}
}
},
methods:{
handleCheckedCitiesChange(value) {
let checkedCount = value.length;
this.checkAll = checkedCount === this.groups.length;
this.isIndeterminate = checkedCount > 0 && checkedCount < this.groups.length;
console.log(this.checkedGroups)
},
resetSearch(){
this.searchForm={
keywordName: '',
keywordPhone: '',
keywordNumber: ''
}
},
confirm(){
if(this.operateType === 'edit'){
this.axios.post('/user/edit',this.operateForm).then(res => {
console.log(res)
this.isShow = false
this.getList()
})
this.isShow = false
}else {
this.axios.post('/user/edit', this.operateForm).then(res => {
console.log(res)
this.isShow = false
this.getList()
})
this.isShow = false
}
},
addUser(){
this.isShow=true
this.operateType='add'
this.operateForm={
name: "",
addr: "",
age: "",
birth: "",
sex: "",
}
},
/**
*
*/
editUser(row){
this.isShow = true
this.operateType = 'edit'
this.operateForm = row
},
delUser(row){
},
/**
*打开分组选择弹窗
* 根据人脸信息查询分组信息,并展示出来,已建立联系的分组设置为选中状态,未建立联系的设置为未选中
* 点击确认时提交选中信息
*/
getGroup(row){
this.userGroupIsShow=true
},
getList(name = ''){
this.config.loading = true
name ? (this.config.page = 1) : ''
getUser({
page: this.config.page,
name}
).then(({data:res}) =>{
// console.log(res.list)
this.tableData = res.list.map(item =>{
item.sexLabel = item.sex === 0 ? "女" : "男"
return item
})
this.config.total = res.count
this.config.loading = false
})
},
},
created() {
this.getList()
},
}
</script>
<style lang="less" scoped>
.manage-header{
display: flex;
justify-content: space-between;
align-items: center;
}
</style>
这是Mock
import Mock from 'mockjs'import homeApi from './mockServerData/home'
import userApi from './mockServerData/user'
import permissionApi from './mockServerData/permission'
Mock.mock('/api/home/getData', homeApi.getStatisticalData)
Mock.mock(RegExp('/api/user/getUser'+ ".*"), 'get', userApi.getUserList)
// Mock.mock('/user/getUser/', 'post', userApi.getUserList)
// 权限相关
Mock.mock(/api\/permission\/getMenu/, 'post', permissionApi.getMenu)
这是对应的数据返回接口
import Mock from 'mockjs'// get请求从config.url获取参数,post从config.body中获取参数
function param2Obj (url) {
const search = url.split('?')[1]
if (!search) {
return {}
}
return JSON.parse(
'{"' +
decodeURIComponent(search)
.replace(/"/g, '\\"')
.replace(/&/g, '","')
.replace(/=/g, '":"') +
'"}'
)
}
let List = []
const count = 500
for (let i = 0; i < count; i++) {
List.push(
Mock.mock({
id: Mock.Random.guid(),
name: Mock.Random.cname(),
addr: Mock.mock('@county(true)'),
'age|18-60': 1,
birth: Mock.Random.date(),
sex: Mock.Random.integer(0, 1),
})
)
}
Mock.Random.extend({
phone: function () {
var phonePrefixs = ['132', '135', '189'] // 自己写前缀哈
return this.pick(phonePrefixs) + Mock.mock(/\d{8}/) //Number()
}
})
export default {
/**
* 获取列表
* 要带参数 name, page, limt; name可以不填, page,limit有默认值。
* @param name, page, limit
* @return {{code: number, count: number, data: *[]}}
*/
getUserList: config => {
const { name, page = 1, limit = 15 } = param2Obj(config.url)
console.log('name:' + name, 'page:' + page, '分页大小limit:' + limit)
const mockList = List.filter(user => {
if (name && user.name.indexOf(name) === -1 && user.addr.indexOf(name) === -1) return false
return true
})
const pageList = mockList.filter((item, index) => index < limit * page && index >= limit * (page - 1))
return {
code: 20000,
count: mockList.length,
list: pageList
}
},
/**
* 增加用户
* @param name, addr, age, birth, sex
* @return {{code: number, data: {message: string}}}
*/
createUser: config => {
const { name, addr, age, birth, sex } = JSON.parse(config.body)
console.log(JSON.parse(config.body))
List.unshift({
id: Mock.Random.guid(),
name: name,
addr: addr,
age: age,
birth: birth,
sex: sex
})
return {
code: 20000,
data: {
message: '添加成功'
}
}
},
/**
* 删除用户
* @param id
* @return {*}
*/
deleteUser: config => {
const { id } = param2Obj(config.url)
if (!id) {
return {
code: -999,
message: '参数不正确'
}
} else {
List = List.filter(u => u.id !== id)
return {
code: 20000,
message: '删除成功'
}
}
},
/**
* 批量删除
* @param config
* @return {{code: number, data: {message: string}}}
*/
batchremove: config => {
let { ids } = param2Obj(config.url)
ids = ids.split(',')
List = List.filter(u => !ids.includes(u.id))
return {
code: 20000,
data: {
message: '批量删除成功'
}
}
},
/**
* 修改用户
* @param id, name, addr, age, birth, sex
* @return {{code: number, data: {message: string}}}
*/
updateUser: config => {
const { id, name, addr, age, birth, sex } = JSON.parse(config.body)
const sex_num = parseInt(sex)
List.some(u => {
if (u.id === id) {
u.name = name
u.addr = addr
u.age = age
u.birth = birth
u.sex = sex_num
return true
}
})
return {
code: 20000,
data: {
message: '编辑成功'
}
}
}
}
回答:
:current-change="changePage()"这里的changePage不要加()运行试下
以上是 vue Pagination 分页 疯狂调用回调函数 的全部内容, 来源链接: utcz.com/p/937332.html