在vue中使用百度地图API的鼠标绘制工具的问题
在使用百度地图API的时候其他的功能以及控件都正常,只有使用鼠标绘制工具时工具栏一直显示不出来,
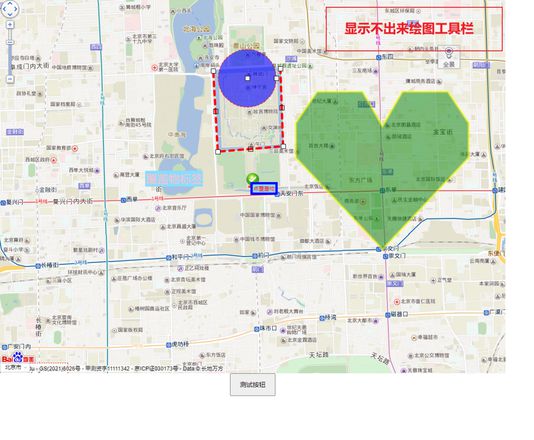
如下图:
代码如下:
//实例化鼠标绘制工具 this.drawingManager = new BMapLib.DrawingManager(this.map, {
isOpen: false, //是否开启绘制模式
enableDrawingTool: true, //是否显示工具栏
drawingToolOptions: {
// drawingModes: [
// BMAP_DRAWING_MARKER,
// BMAP_DRAWING_CIRCLE,
// BMAP_DRAWING_POLYLINE,
// BMAP_DRAWING_POLYGON
// ],
anchor: BMAP_ANCHOR_TOP_LEFT, //位置
offset: new BMap.Size(
this.DrawingManagerBascalData.ControlOffsetX,
this.DrawingManagerBascalData.ControlOffsetY
) //偏离值
},
circleOptions: circleOptions, //圆的样式
polylineOptions: polylineOptions, //线的样式
polygonOptions: polygonOptions //多边形的样式
// rectangleOptions: polygonOptions //矩形的样式
});
请大牛指教!!!
回答:
已解决,不知道为什么引进来的http://api.map.baidu.com/libr...的样式失效了
以上是 在vue中使用百度地图API的鼠标绘制工具的问题 的全部内容, 来源链接: utcz.com/p/937330.html









