vue@2.0 template 如何复用?

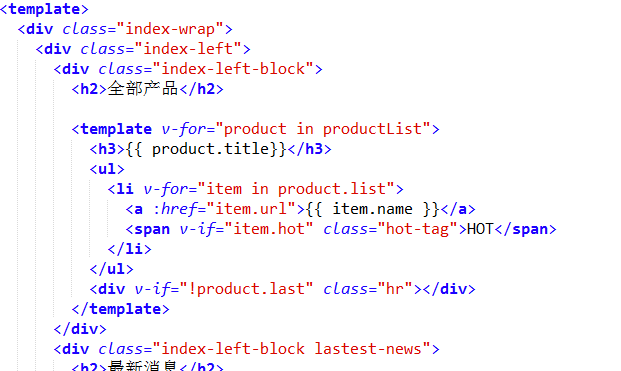
RT,假如我有一个Parent一个Card组件。
现在希望所有Card组件都能继承Parent组件,并包含template内容。
一些尝试:
在Card组件中添加选项:extends: Parent(问题是template不知道怎么合并)
在Parent里加入slot插槽(不希望父子组件通讯)
回答:
我尝试过的:
- 实际上
<template>会被编译成render(h)函数 ,所以原则上你可以通过调用和复写Parent的render()函数来满足你的需求 - 在
Parent里留下钩子,然后通过mixins生成card。Card里通过修改配置改变渲染结果。 - 在
Parent里加入slot,然后Card集成并插入新元素 - 把
Parent拆散,然后在Card里组合
以上是 vue@2.0 template 如何复用? 的全部内容, 来源链接: utcz.com/p/937283.html







![轻松选择性着色ColorStrokes 2.0免费赠品[Mac]](/wp-content/uploads/thumbs2/2022/7/819874_thumbnail.jpg)

