vue 项目配置webpack代理服务,不生效
我用的是vue2.5,webpack版本是3.6,我如下配置了
dev: { // Paths
assetsSubDirectory: 'static',
assetsPublicPath: '/',
// Various Dev Server settings
host: '192.168.31.91', // can be overwritten by process.env.HOST
port: 5050, // can be overwritten by process.env.PORT, if port is in use, a free one will be determined
autoOpenBrowser: false,
errorOverlay: true,
notifyOnErrors: true,
poll: false, // https://webpack.js.org/configuration/dev-server/#devserver-watchoptions-
proxyTable: {
'/api': {
target: '190.168.31.91',
changeOrigin: true,
secure: false,
pathRewrite: {
'^/apis': ''// 路径重写
},
logLevel: "debug"
}
},
但是
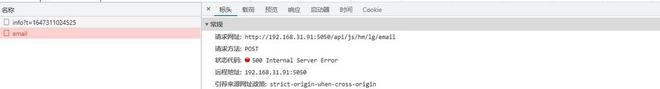
还是没有给我代理到192.168.31.91,这是为什么呢。请大佬帮忙看看!~~
回答:
proxyTable: { '/api': {
target: '190.168.31.91',
changeOrigin: true,
secure: false,
pathRewrite: {
'^/api': ''// 路径去掉api
},
}
- 浏览器是不会显示代理的链接的
- 接口的
baseUrl是api
回答:
- 代理是通过服务器进行的,这样才能解决跨域问题。你浏览器看到的就是访问本地服务。
- 500 错了,看看具体错误信息是什么
以上是 vue 项目配置webpack代理服务,不生效 的全部内容, 来源链接: utcz.com/p/937281.html





