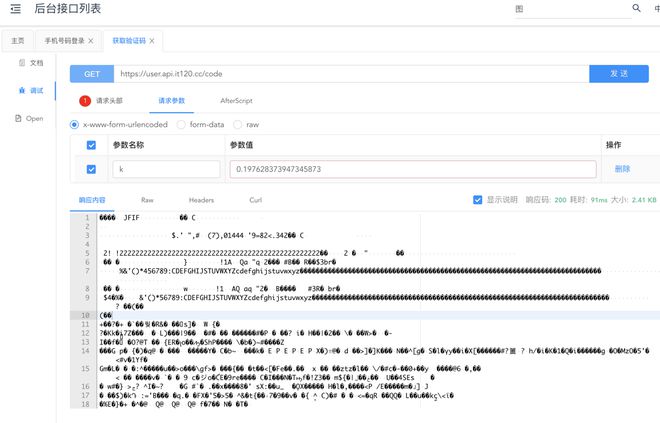
【图片验证码功能】怎么将后台响应的代码解析成图片?后台响应的像乱码一样的东西又是什么?
【图片验证码功能】怎么将后台响应的代码解析成图片?后台响应的像乱码一样的东西又是什么?
回答:
使用URL.createObjectURL()生成一个临时url
const myBlob = new window.Blob([res], {type: 'image/jpeg'})const qrUrl = window.URL.createObjectURL(myBlob)
或者直接渲染到canvas上,或者转成base64字符串
回答:
<img src="你的二维码地址" alt="二维码">
以上是 【图片验证码功能】怎么将后台响应的代码解析成图片?后台响应的像乱码一样的东西又是什么? 的全部内容, 来源链接: utcz.com/p/937264.html








