element 的el-menu组件左右纸叠时候没有动画
使用的是el-menu的左右纸叠组件,去掉了el-menu的自带的动画给el-aside添加的动画,但是收起的时候el-menu瞬间就回去了展开时才会同步el-aside的动画
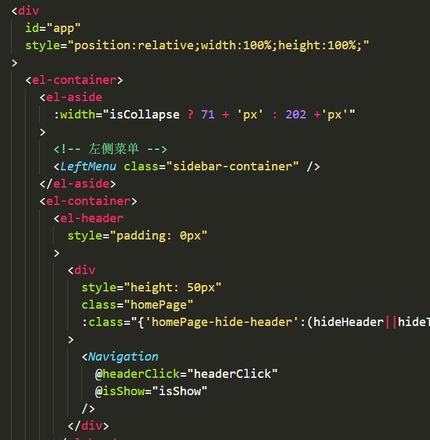
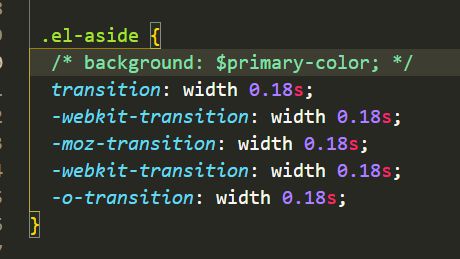
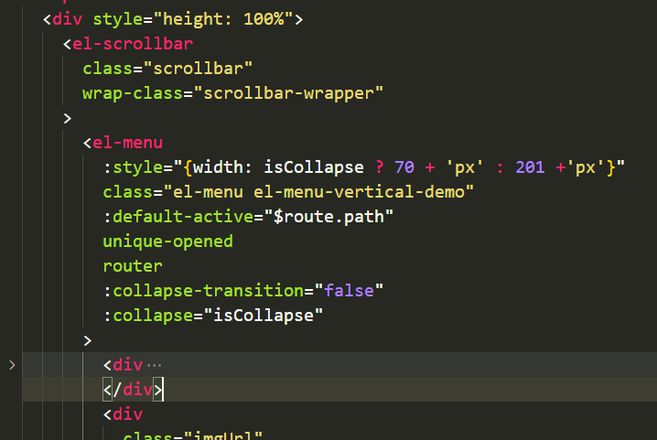
下面是我的代码


回答:
/deep/ .el-aside { // overflow: unset;
transition: width 0.8s;
-moz-transition: width 0.8s; /* Firefox 4 */
-webkit-transition: width 0.8s; /* Safari and Chrome */
-o-transition: width 0.8s; /* Opera */
transition: all 0.6s;
overflow: hidden;
.el-menu {
width: 100%;
transition: width 0.8s;
height: 100%;
}
}
以上是 element 的el-menu组件左右纸叠时候没有动画 的全部内容, 来源链接: utcz.com/p/937245.html









