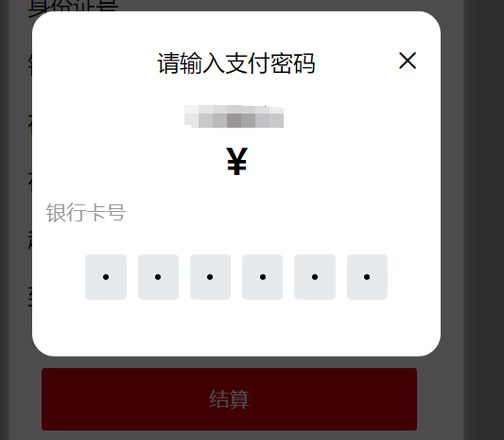
uni-app如何设置密码以圆点显示,同时进入该页面自动获得聚焦,自动弹出数字输入框?

如图的密码框组件,我用微信开发者工具输入密码看不到真实值,但是用手机端预览发现
同时请问如何设置点击”结算“按钮打开该van-dialog自动聚焦到输入框,打开数字输入键盘?仿微信支付
请问该如何调整?
以下为该组件的代码:
<template> <view class="verification_code">
<view class="verification_code_continor">
<view
class="verification_code_item"
v-for="(item, index) in latticeNum"
:key="index"
:style="blurShowLocal && (inputValues.length === index || (inputValues.length === latticeNum && index === latticeNum - 1)) ? borderCheckStyle : borderStyle"
@tap="latticeFoc(index)"
>
<block v-if="inputValues[index]">
<view v-if="ciphertextSty == 1" class="point"></view>
<block v-else>{{ ciphertextSty == 2 ? '*' : '' }}</block>
</block>
</view>
</view>
<input type="hidden" focus :maxlength="latticeNum" class="input_info" @input="inputVal" @blur="blur" @focus="focus" />
</view>
</template>
<script>
export default {
props: {
// 输入框框框的个数
latticeNum: {
type: Number,
default: 4
},
// 未选中样式
borderStyle: {
type: String,
// default: 'border:1px solid gray;'
},
// 选中的样式
borderCheckStyle: {
type: String,
// default: 'border-bottom:1px solid gray;'
},
// input类型
inputType: {
type: String,
default: 'number'
},
// 失去焦点后是否继续显示,当前所对焦的输入框(样式)
blurShow: {
type: Boolean,
default: false
},
// 密文样式 1 圆点样式 2 星号 * 样式 默认为0 无密文
ciphertextSty: {
type: Number,
default: 1
},
// 是否允许修改/填写某一个框框的值
updateOne: {
type: Boolean,
default: false
}
},
data() {
return {
inputValues: [], //输入的值
blurShowLocal: true,
// cursor:null
};
},
mounted() {
this.blurShowLocal = this.blurShow;
// if (this.updateOne) {
// let arr = [];
// for (let i = 0; i < this.latticeNum; i++) {
// arr.push(' ');
// }
// this.inputValues = arr;
// }
},
methods: {
/**
* 输入框的值
*/
inputVal(e) {
this.inputValues = e.detail.value;
this.$emit('getInputVerification', this.inputValues);
},
// 设置验证码的值
/**
* verificationCodeValue 数组
*/
setVerificationCode(verificationCodeValue = []) {
this.inputValues = verificationCodeValue;
},
/**
* 清空验证码的值
*/
cleanVal() {
this.inputValues = [];
},
latticeFoc(index) {
},
blur() {
!this.blurShow ? (this.blurShowLocal = false) : '';
},
focus() {
!this.blurShow ? (this.blurShowLocal = true) : '';
}
}
};
</script>
<style lang="less">
.verification_code {
position: relative;
overflow: hidden;
.verification_code_continor {
display: flex;
text-align: center;
// margin-top: 20px;
// margin-left: 15px;
.verification_code_item {
width: 60px;
height: 32px;
display: flex;
align-items: center;
justify-content: center;
display: flex;
border-radius: 3px;
background-color:#E7EAEC;
}
.verification_code_item:not(:first-child) {
margin-left: 20rpx;
}
.point {
width: 10rpx;
height: 10rpx;
background-color: black;
border-radius: 200px;
}
}
.input_info {
width: 1200rpx;
height: 60rpx;
// border: 1px solid red;
position: absolute;
opacity: 0;
top: 0;
left: -700rpx;
}
}
</style>
页面vue:
<template> <view class="makeOrder">
<view class="content">
<view class="content_item" style="margin-top: 3vw;">
<view class="title">存款产品</view>
<view class="answer">{{deposit.name}}</view>
</view>
<view class="content_item">
<view class="title">年利率</view>
<view class="answer">{{deposit.annual_rate}}%</view>
</view>
<view class="content_item">
<view class="title">身份证号</view>
<view class="answer">{{IdcardNumber}}</view>
</view>
<view class="content_item">
<view class="title">银行卡号</view>
<view class="answer">{{bankNumber}}</view>
</view>
<view class="content_item">
<view class="title">存款金额</view>
<view class="answer">{{depositMoney}}元</view>
</view>
<view class="content_item">
<view class="title">存入日期</view>
<view class="answer">{{depositDate}}</view>
</view>
<view class="content_item">
<view class="title">起息日期</view>
<view class="answer">{{interestStart}}</view>
</view>
<view class="content_item">
<view class="title">到期日期</view>
<view class="answer">{{endDay}}</view>
</view>
<view style="margin:10px;padding:10px;padding-left: 0px;margin-top:20px;">
<van-button block color="rgb(215,0,15)" @click="toPurchaseResult">
结算
</van-button>
</view>
<van-dialog
use-title-slot
use-slot
title="请输入支付密码"
:show="showDialog"
:showConfirmButton="false"
>
<view slot="title" style="margin-bottom: 15px;">
<view style="position:relative">
请输入支付密码
<van-icon name="cross" size="18px" custom-style="position:absolute;right:5%;top:5%" @click="close"/>
</view>
</view>
<view class="dialogContent" style="text-align: center;position: relative;min-height: 180px;">
<view style="font-size:16px;margin-bottom: 5px;">银行</view>
<view style="font-size:25px;font-weight:580">¥{{depositMoney}}</view>
<van-viewider/>
<view style="display:flex;margin:10px">
<view style="font-size:14px;color:#999999">银行卡号</view>
<view style="position:absolute;right:3%">{{bankNumber}}</view>
</view>
<view class="password">
<verification-code-style :latticeNum="6" @getInputVerification="getInputVerification"></verification-code-style>
</view>
</view>
</van-dialog>
</view>
</view>
</template>
<script>
import { showProductById } from '../../../api/product.js'
import * as atomServiceList from '../../../api/atomService.js'
import verificationCodeStyle from '../../../components/verification-code-style2/verification-code-style2.vue'
import { getNext } from '../../../api/graph.js'
export default{
components: {
verificationCodeStyle
},
data(){
return{
current:'',
productId:'',
deposit:[],
IdcardNumber:'',
bankNumber:'',
depositMoney:'',
depositDate:'',//存入日期
interestStart:'',//起息日期
endDay:'', //到期日期
showDialog:false,
password:''
}
},
onLoad(option){
this.current=option.id;
this.productId=option.productId
this.depositMoney=option.money;
this.bankNumber=this.$store.getters.cardNumber.replace(/^(\d{4})\d+(\d{4})$/, "$1****$2")
this.IdcardNumber=this.$store.getters.IdcardNumber.replace(/^(.{4})(?:\d+)(.{4})$/,"$1******$2");
showProductById(this.productId).then(res=>{
this.deposit = res.data;
})
atomServiceList.makeOrder(this.productId,this.depositMoney).then(res=>{
this.interestStart=res.data.interestStart.substr(0,10);
this.endDay=res.data.endDay.substr(0,10);
this.depositDate=res.data.createdTime.substr(0,10);
console.log("生成订单完")
})
getNext(this.productId,this.current,'#').then(res=>{
this.current=res.data.current
if(res.data.name==='stockLock'){
atomServiceList.stockLock(this.productId,this.depositMoney).then(res=>{
console.log("库存锁定完")
})
}
})
},
onBackPress(e) {
console.log(e);
if(e.from == 'backbutton'){
this.$utils.showModal('提示','房型尚未保存,确认退出吗?',true,'继续编辑','确定').then(()=>{
console.log('确定')
uni.navigateBack({
delta:1
})
}).catch(()=>{
console.log('继续编辑')
})
return true;//阻止默认返回行为
}
},
methods:{
getInputVerification(e) {
this.password=e
console.log('getInputVerification的password:',this.password)
},
close(){
this.showDialog=false
},
toPurchaseResult(){
this.showDialog=true
console.log('this.password:',this.password)
// getNext(this.productId,this.current,'#').then(res=>{
// if(res.data.name==='payMoney'){
// this.current=res.data.current
// atomServiceList.payMoney(this.password,this.depositMoney).then(res=>{
// console.log("payMoney.res:",res)
// console.log('付钱接口完')
// })
// getNext(this.productId,this.current,'#').then(res=>{
// if(res.data.name==='stockUpdate'){
// atomServiceList.stockUpdate(this.productId,this.depositMoney).then(res=>{
// console.log("库存更新完")
// })
// }
// })
// // uni.redirectTo({
// // url: `purchase_result?item=${encodeURIComponent(JSON.stringify(this.deposit))}&money=${this.depositMoney}&id=${rea.data.current}`,
// // })
// }
// })
}
}
}
</script>
<style>
.password{
width: 500rpx;
margin: 50rpx auto;
}
.content{
padding: 0 4vw;
}
.content_item{
margin-top:3vw;
padding-bottom:3vw;
display: flex;
position: relative;
border-bottom: 1px solid #e7eaec !important;
}
.answer{
color: #B0B0B0;
position: absolute;
right: 1vw;
max-width:65%;
text-align: right;
}
</style>
请赐教,不胜感激。
以上是 uni-app如何设置密码以圆点显示,同时进入该页面自动获得聚焦,自动弹出数字输入框? 的全部内容, 来源链接: utcz.com/p/937204.html









