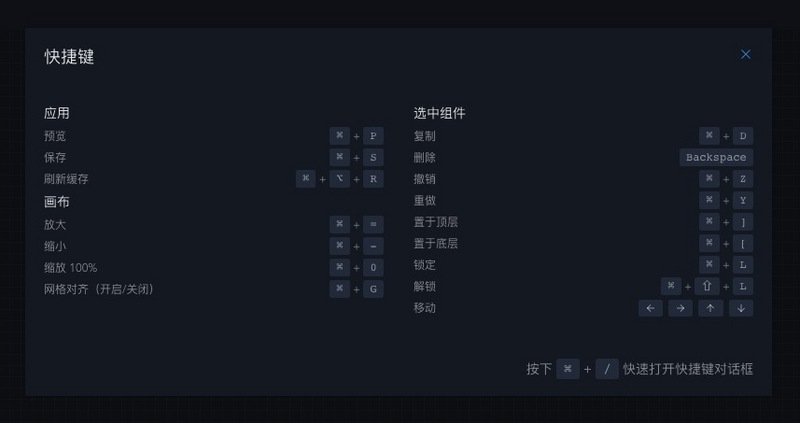
监听键盘事件,快捷键和浏览器本身快捷键冲突怎么处理呢

这个组件是全局加载的,一进去会addEventListener一个键盘事件,按Ctrl+Q唤起这个组件,但是这个快捷键,同样也是浏览器的一个快捷键,所以打开了组件又唤起了浏览器的行为,然后我加了e.preventDefault()和e.stopPropagation()阻止浏览器行为,但是所有输入框都输入不了了,都被阻止了。有没有办法单单阻止浏览器呢,谢谢各位
mounted () { this.keyboardHandle = (e) => {
e.preventDefault()
e.stopPropagation()
const { ctrlKey, shiftKey, altKey, keyCode } = e
if (keyCode === 81 && ctrlKey && !shiftKey && !altKey) {
this.visible = !this.visible
}
}
document.addEventListener('keydown', this.keyboardHandle)
},
回答:
应该先判断键盘按键, 再进行阻止; this.keyboardHandle = (e) => { const { ctrlKey, shiftKey, altKey, keyCode } = e;
if (keyCode === 81 && ctrlKey && !shiftKey && !altKey) {
this.visible = !this.visible;
e.preventDefault();
e.stopPropagation();
}
};
document.addEventListener("keydown", this.keyboardHandle);
以上是 监听键盘事件,快捷键和浏览器本身快捷键冲突怎么处理呢 的全部内容, 来源链接: utcz.com/p/937197.html