webpack5和vue2中路由懒加载的问题
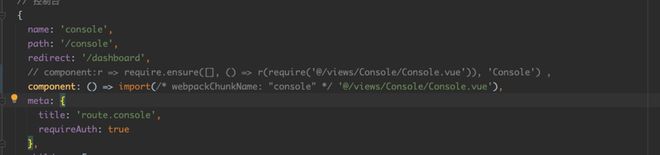
自己闲的无聊搭建的一个项目,项目中vue-router使用()=>import方式来做路由懒加载,实际上并没有做到按需加载。
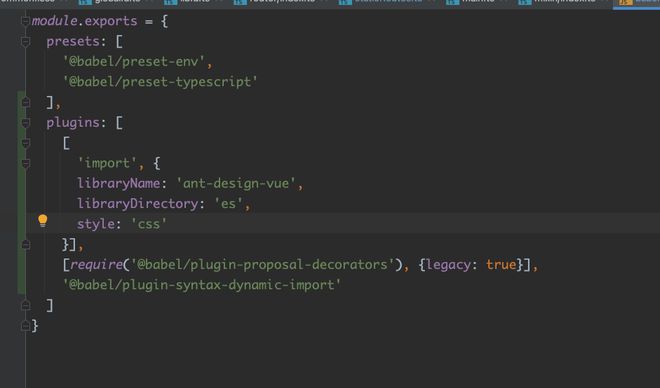
但是如果切换成require.ensure的方式却可以,这是babel的配置 ,有没有大佬帮忙看下这是什么原因导致的吗?
,有没有大佬帮忙看下这是什么原因导致的吗?
版本: "webpack": "^5.58.0", "vue-router": "^3.2.0",
简单的demo地址https://github.com/songjie55/...
回答:
问题已解决,对比vue-cli脚手架中的配置,发现是tsconfig.json中的module写的是commonjs(指定生成代码的模板标准),所以路由中的懒加载方式需要用commonjs的require.ensure来实现,改成esnext(es6模块化规范)就可以使用Import来懒加载组件了,顺带提一句webpack5现在会自动给懒加载的文件分配chunkname就不需要手动自己去写,通常在开发环境下chunkname就是文件的路径,生产环境下就是hash了。
以上是 webpack5和vue2中路由懒加载的问题 的全部内容, 来源链接: utcz.com/p/937167.html









