vue-cli@4 如何做摇树优化(有个组件在生产环境不会使用且体积很大)
更新时间: 2022年02月23日10:20:18
测试使用 require 载入资源,表现符合预期。
测试项目地址:https://github.com/github-lin...。感兴趣可以自己撸下来看看。
更新时间:2022年02月23日10:02:01
针对代码
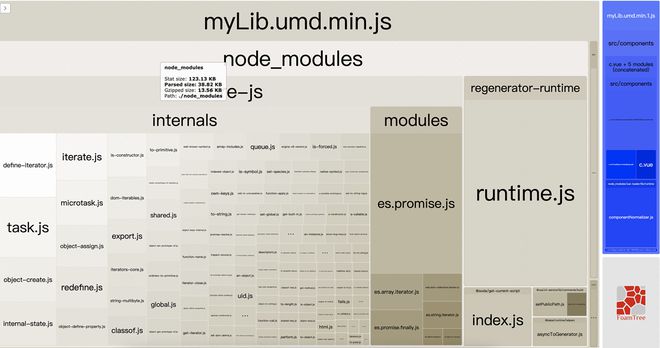
vue-cli-service build --target lib --name myLib src/main.j 结果:e、d、f 都存在。不符合预期
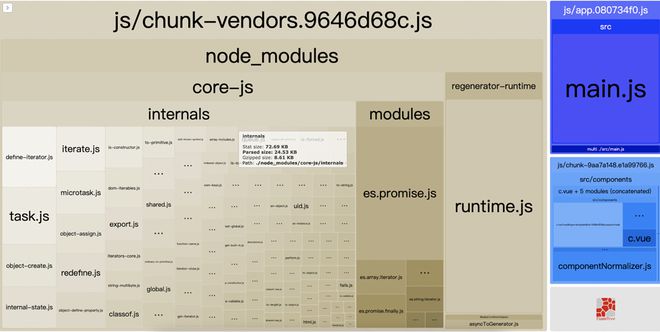
vue-cli-service build 结果:e、d、f 都存在。不符合预期
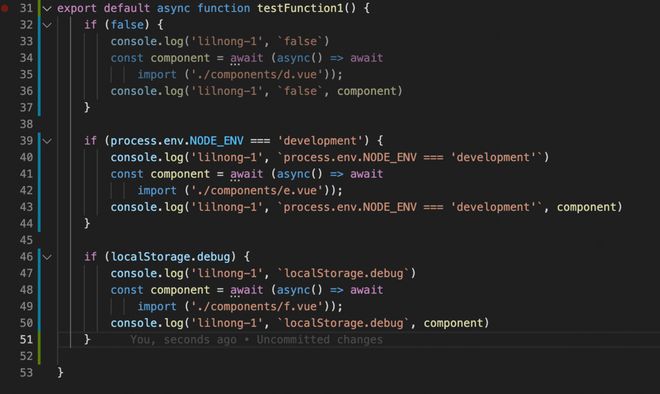
那么问题又变了:function 中的无法优化
更新时间:2022年02月23日09:33:51
针对代码 
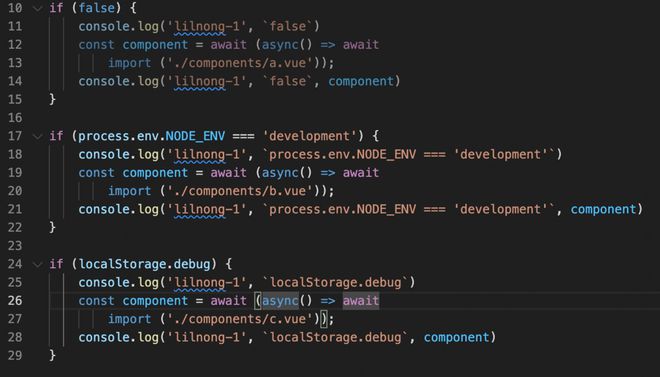
vue-cli-service build 结果:a 和 b 都被优化掉了。符合预期
vue-cli-service build --target lib --name myLib src/main.j 结果:a 和 b 都被优化掉了。符合预期
那么问题就很明显了:另一个项目哪里配置不对。
更新:2022年02月22日16
我明天做一个 demo 出来,来演示这个问题。
奇怪的地方在于使用是正确的,但是生成的产物是不正确的。
产物会有一些不会使用到的文件:import 导入的不会被使用的 async 包。
更新:2022年02月22日
min 压缩文件中的确没有了,未压缩文件中有。这点是符合预期的。
奇怪的是,min 的 async 包还存在。也就是调用没用了,但是文件还存在。
测试方法1: 运行时判断,min文件存在调用
if (window.localStorage.debug) { return await (async () => await import('/xxx/src/index.vue')) as any;
}
测试方法2: 编译时判断,min文件不存在调用
if(false){ if (window.localStorage.debug) {
return await (async () => await import('/xxx/src/index.vue')) as any;
}
}
原问题:2022年02月21日
目前是这样写的,我以为会被摇树优化,但是并没有。
if (process.env.NODE_ENV === 'development') { if (window.localStorage.debug) {
return await (async () => await import('/xxx/src/index.vue')) as any;
}
}
回答:
摇树是 webpack 做的,只要引入时不全量引入就好了,webpack 会实现摇树的,最终都打包到 vendor 里面。
如果 vendor 包过大,可以考虑使用 import() 动态引入来实现分包。
具体是什么包呢?element 和 ant 官网都有按需引入的办法呢
回答:
vue-cli@4 对应 webpack@4,需要在 package.json 里声明 sideEffect: false 吧?参考官方文档:https://v4.webpack.js.org/gui...
回答:
package.json 添加
"sideEffects": [ "*.css",
"*.sass",
"*.scss"
]
然后使用
if (process.env.NODE_ENV === 'development') { require('xxxx')
}
这样的内容就不会被打包进去
以上是 vue-cli@4 如何做摇树优化(有个组件在生产环境不会使用且体积很大) 的全部内容, 来源链接: utcz.com/p/937113.html









