vue lic3 这样写proxy代理,为什么不能正常访问接口。
问题:嗯……我这样写不对吗。
我需要请求的接口是 (本地的)
(本地的)
但是我输出了下面看了看,好像这样写也没毛病
输出:
[HPM] Rewriting path from "/getUserInit.do" to "/getUserInit.do"
[HPM] GET /getUserInit.do -> http://192.168.1.51:8060/HRP
[HPM] Rewriting path from "/HRP/timeout.htm" to "/HRP/timeout.htm"
[HPM] GET /HRP/timeout.htm -> http://192.168.1.51:8060/HRP



//vue中请求写法 mounted () {
apiGet('/getUserInit.do')
.then((res) => {
console.log(res)
console.log(res.data)
})
//封装axios
const service = axios.create({
baseURL: '/',
// 超时
timeout: 50000,
// 设置跨域 Cookie
withCredentials: true
})
//request来写各类请求
export const apiPost = (url, data) => {
return http({
baseURL: url,
method: 'post'
})
}
//vue.config.js
devServer: {
open: true, // 自动打开浏览器
disableHostCheck: true,
port: '8081',
// 配置跨域
proxy: {
'/': {
// 这里后台的地址,
target: 'http://192.168.1.51:8060/HRP',
ws: true,
logLevel: 'debug',
changeOrigin: true,
pathRewrite: {
'^/': '/'
}
}
}
回答:
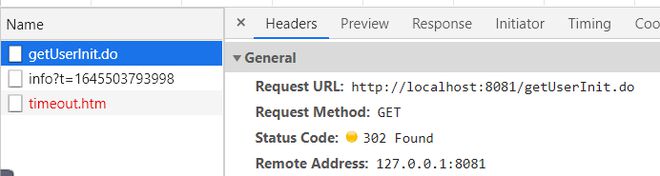
写反向代理的时候最好只写到端口, 端口后面不要加地址 这个可以解决302问题
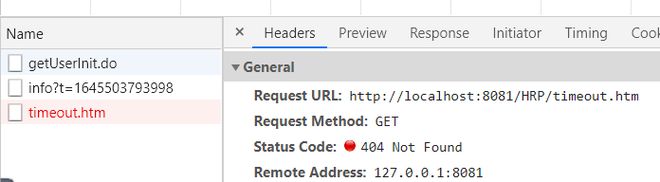
404 是因为你反向代理之后地址变成了 "http://192.168.1.51:8060/HRP/HRP/timeout.htm"
试试看反向代理那里写 target: 'http://192.168.1.51:8060',
api请求的地址如果有/HRP就加上, 没有就不写
以上是 vue lic3 这样写proxy代理,为什么不能正常访问接口。 的全部内容, 来源链接: utcz.com/p/937108.html








