node socket.io部署到服务器后连接不上,本地可以. - nginx代码有问题?
自己想写一个聊天的网页 随便写写 , 第一次尝试node socket.io nginx , 但是凡事都不是那么顺利 哎 有个问题想跟各位学霸请教
npm 版本:7.20.3node 版本:14.19.0
nginx 版本:1.4.7
服务器 windows10
前端 vue3
服务端 node
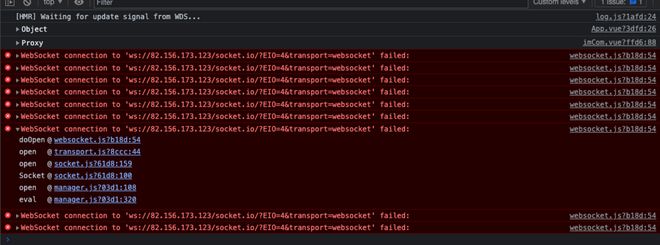
然后是用nginx 80端口代理出来的 ,在本地没部署的时候 socket怎么用都好用 一旦部署到服务器上 就连不上 但是网页正常能访问 。

nginx、node、前端代码在下边
nginx 代码 (我觉着问题就在这 因为本地咋着都好使 然后我在服务器上新建一个html文件测试 连服务器本地127.0.0.1:3000都能用 怀疑就是这). ---- 注⚠️ : nginx内有两个s并排写的 编辑器不让 代码下边有个nginx代码的截图
#user nobody;
worker_processes 1;
#error_log logs/error.log;
#error_log logs/error.log notice;
#error_log logs/error.log info;
#pid logs/nginx.pid;
events {
worker_connections 1024;
}
http {
include mime.types;
default_type application/octet-stream;
sendfile on;
keepalive_timeout 65;
#此处添加
upstream springboot {
server 127.0.0.1:3000 max_fails=2 fail_timeout=5s;
}
#添加结束
server {
listen 80;
server_name 82.157.172.127;
location / {
proxy_pass http://127.0.0.1:3000;
}
location /socket.io/ {
proxy_pass http://127.0.0.1:3000;
proxy_set_header Upgrade $http_upgrade;
proxy_set_header Connection "upgrade";
proxy_http_version 1.1;
proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
proxy_set_header Host $host;
}
}
}
node代码
var app = require('../app');var debug = require('debug')('webserve:server');
var http = require('http');
var port = normalizePort(process.env.PORT || '3000');
app.set('port', port);
var server = http.createServer(app);
const io = require('socket.io')(server, { 'transports': ['websocket', 'polling'] });
const dayjs = require('dayjs')
let connectedUser = []
//实时通讯的连接
io.on('connection', (socket) => {
console.log("----lai l-------")
socket.on('Login', (user, callback) => {
const { name, userId } = user
console.log(name, userId)
callback(true)
})
});
server.listen(port);
前端连接代码
import { io } from "socket.io-client";const socket = io(
"http://82.156.173.123",
{
path: "", // # socket.io 库默认服务端path为/socket.io
transports: ["websocket", "polling"],
}
);
请大学霸们帮忙看看 抱拳
回答:
是不是ip写错了,我看到前端连接的ip和nginx配置文件的ip不一样。
以上是 node socket.io部署到服务器后连接不上,本地可以. - nginx代码有问题? 的全部内容, 来源链接: utcz.com/p/937078.html