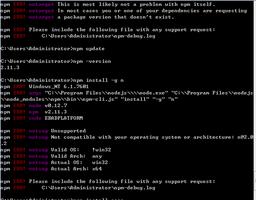
Vue运行报错: __WEBPACK_IMPORTED_MODULE_0_babel_runtime
求助大神们!!!
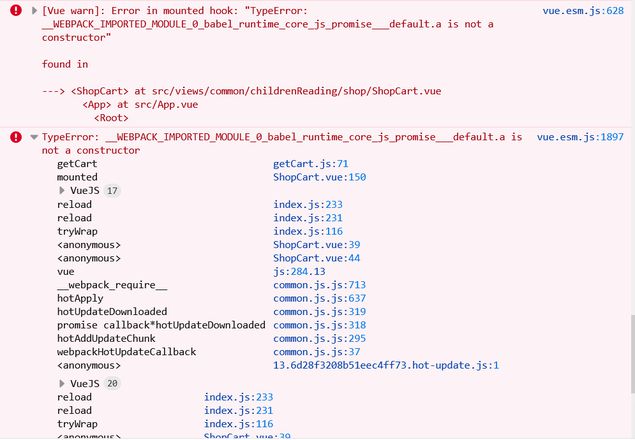
Vue报错: __WEBPACK_IMPORTED_MODULE_0_babel_runtime_core_js_promise___default.a is not a constructor

function getCart() { const p = new Promise((resolve, reject) => {
const token = getToken();
request_8044({
method: 'get',
url: '/yryd/shoppingCart/queryShoppingCart',
withCredentials: true,
params: {
token: token
}
}).then(( { data }) => {
state.good_list = data
for(let item of data){
state.cart_list.push(item.bookName)
}
resolve()
})
})
p.then(() => {
getImg()
})
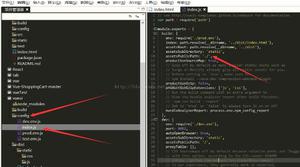
提示出错代码
回答:
可以看看这篇文章 https://www.cnblogs.com/wonyu...
以上是 Vue运行报错: __WEBPACK_IMPORTED_MODULE_0_babel_runtime 的全部内容, 来源链接: utcz.com/p/937074.html