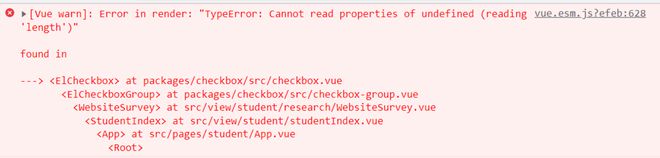
给多选框赋值时出错
数据都能打印出来 但是它加了disabled就是正常不报错的,加了之后就报错,就搞不懂哪里出了问题。
这是加了disabled的情况
<el-checkbox v-for="item3 in item1.details" :key="item3" :label="item3" disabled>{{ item3 }}</el-checkbox>这是不加的,就没数据了,然后它报错
<el-checkbox v-for="item3 in item1.details" :key="item3" :label="item3">{{ item3 }}</el-checkbox>

<div class="box_item"
v-for="(item1, index1) in questionList"
:key="index1"
>
<div class="box3_answer" >
<div class="top_radio" >
<el-checkbox-group>
<el-checkbox v-for="item3 in item1.details" :key="item3" :label="item3">{{ item3 }}</el-checkbox>
</el-checkbox-group>
</div>
</div>
</div>
这个是数据处理
//题目列表 this.questionList=this.questionInfo.questionnaireDetailsList;
for (var i = 0;i < this.questionList.length;i++) {
this.details = this.questionList[i].details;
this.questionList[i].details = JSON.parse(this.details)
console.log(this.questionList[i].details);
}
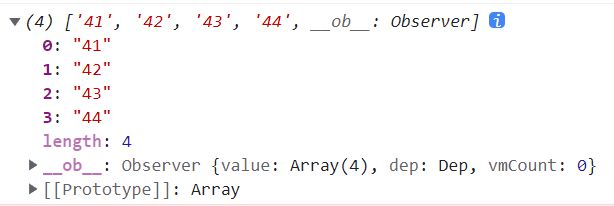
打印出来数据是这样的,是选择题的选项,是数组。

单选都没有问题,到了多选这就这个问题,一直看不出来问题出在了哪?有没有大佬帮我看看,谢谢了.
回答:
记录一下猜测的过程,等你补全一些信息再慢慢回答。
从第一张截图可以看出,item1.details是一个数组,就是最后一张截图打印的内容。那么好了。按照其他的逻辑,我认为details应该是一道题的选项,这个题目是个多选题。那么根据elementui的使用,大体上应该有这样的代码:
<el-checkbox-group v-model="checkList"> <el-checkbox v-for="item3 in item1.details" :label="item3"></el-checkbox>
</el-checkbox-group>
没有写key就不要太在意。然后checkList相当于用户选择的答案。disabled完全不知道怎么加
以上是 给多选框赋值时出错 的全部内容, 来源链接: utcz.com/p/937058.html