vue下使用ts引入@/xxx组件的问题
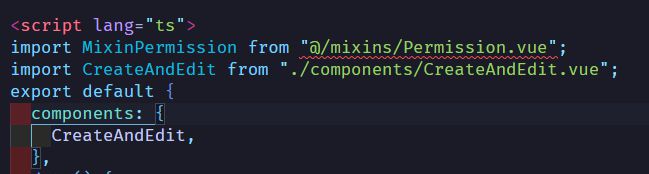
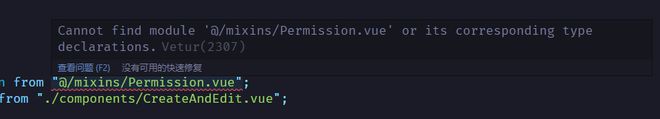
原项目是用js写的,现在新的页面想使用ts写,但在用import引入 @ 开头的组件会报错,在js下是没有问题的


import MixinPermission from "@/mixins/Permission.vue";
回答:
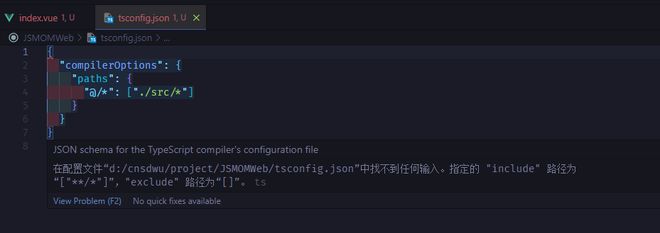
ts 配置需要读取项目根路径的 tsconfig.json,添加 paths 配置即可:
{ "compilerOptions": {
"target": "esnext",
"useDefineForClassFields": true,
"module": "esnext",
"moduleResolution": "node",
"strict": true,
"jsx": "preserve",
"sourceMap": true,
"resolveJsonModule": true,
"esModuleInterop": true,
"lib": ["esnext", "dom"],
"paths": {
"@/*": [
"./src/*"
]
}
},
"include": [
"src/**/*.ts",
"src/**/*.d.ts",
"src/**/*.tsx",
"src/**/*.vue"
]
}
以上是 vue下使用ts引入@/xxx组件的问题 的全部内容, 来源链接: utcz.com/p/937036.html









