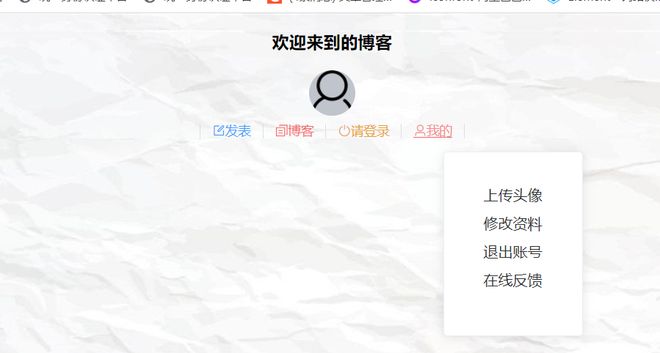
江湖救急!!怎么实现鼠标离开卡片隐藏?

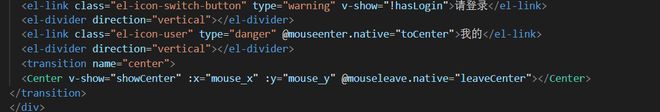
现在能够实现鼠标放置到“我的”卡片出现,从卡片移出鼠标卡片隐藏。可是!鼠标点击“我的”出现卡片后如果直接把鼠标放在卡片以外的地方,卡片就永远不会消失。。。因为没有经过卡片,也就没有执行@mouseleave方法。
这该怎么解决呢?

回答:
可以给我的 加一个鼠标移出事件
...// 增加一个 timer
data() {
return {
timer: null
}
},
// methods
// 给“我的”按钮加上鼠标离开事件
// 200 ms 后鼠标不在卡片上 就隐藏卡片
mouseLeaveButton() {
this.timer = setTimeout(() => {
this.showCenter = false;
}, 200)
},
// 给 卡片加上 鼠标移入 事件
// 如果鼠标在卡片上,清除定时器,防止卡片被隐藏。
mouseEnterCard() {
if(this.timer) {
clearTimeout(this.timer)
}
}
还有一种方法 就是把 卡片 包裹在 “我的” 元素里面
回答:
为啥,为啥需要JS呢...
https://wintc.top/article/16
回答:
你是指如果鼠标不经过卡片的话过一段时间自动消失吗,那可以用settimeout,当然你也可以给外层元素设置mouseMove事件来隐藏卡片,二楼的解答就是通过setTimeOut做到的延迟隐藏
回答:
使用使用hover就可以实现了
以上是 江湖救急!!怎么实现鼠标离开卡片隐藏? 的全部内容, 来源链接: utcz.com/p/937031.html