store.getters.token显示undefined
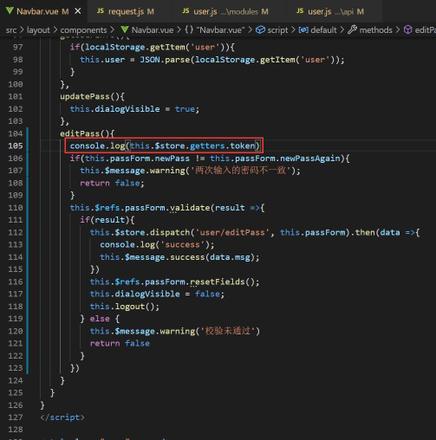
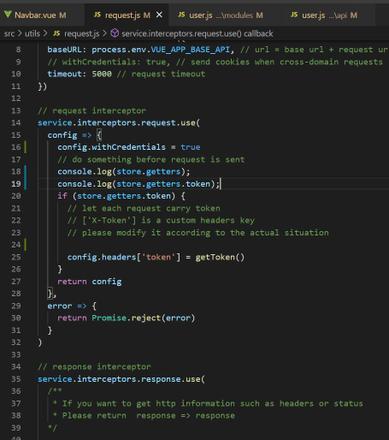
我在vue页面中写了一个修改密码的方法,然后我在方法里面打印了this.$store.getters.token的值,可以打印出来,然后在axios的请求拦截器里面打印store.getters.token,这时打印出来的结果是undefined,求求大神救救我吧


回答:
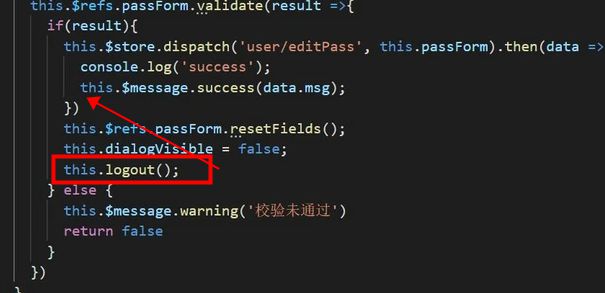
太菜了,对vuex理解得太浅了,虽然目前还不知道原理是啥,解决方法就是把logout这个方法放到store里的user.js中,而不是在vue文件,好像是因为token是放在store里面的,只能在store里面改动,所以在vue文件里改动会出错
回答:
我猜是你的logout方法清掉的token;
把this.logout()放到then里面去

以上是 store.getters.token显示undefined 的全部内容, 来源链接: utcz.com/p/937025.html