Vue自定义指令中的oninput更改value和oninput="value=func(value)"这种有什么区别
问题:使用自定义指定更新input时数据不一致。
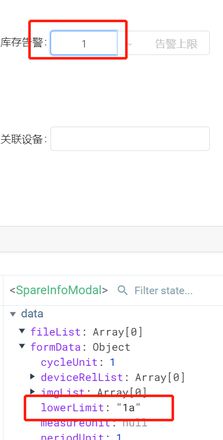
描述:本来想通过自定义指令做一个通用的限制输入,但是在指令中input方法通过el.value更新input值后,其绑定的modal并未改变。这个问题在站内有其他的提问,大致我也明白了。
但是我通过input框直接添加 oninput="value=value.match(/\d{0,8}/) 这种方式是可以保持数据同步的。所以对这两种方式区别更新值的原理有点疑惑。

自定义指令方式
<a-inputv-model='formData.lowerLimit'
v-number-input
style="text-align: center; border-right: 0; border-radius: 4px 0 0 4px;"
placeholder="告警下限" />
...
directives: {
numberInput: (el, binding, vnode) => {
el.oninput = () => {
el.value = el.value.match(/\d{0,4}/)
}
}
},
原生oninput方式
<a-inputv-model='formData.upperLimit'
style="text-align: center; border-left: 0;border-radius: 0 4px 4px 0;"
oninput="value=value.match(/\d{0,8}/)"
placeholder="告警上限" />
补充:关于为什么不直接使用onchang或者watch更改model的值?因为需要这种校验的地方比较多,想着通过通用的方式去做,不然还得写多个watch或者onchang的实现
回答:
区别:是否会触发 vue 的数据响应。
vue@^2.0 的数据响应原理大家应该都知道是在 vue 初始化实例的时候,对在 data 声明的对象重写它的get和set方法。
1、通过el.value这种方式并不会触发响应式。原因很简单,因为你并不是对在 data 中声明的变量进行赋值,自然也不会触发变量的set事件。
2、v-model 作为一个语法糖,在 input 元素上相当于 :value 和 oninput 的结合。你在原生的方式中,自己写了 oninput 事件,会在 v-model 的 input 事件之前触发。相当于已经改变了 input 元素的 value 值。之后 v-model 的 input 事件触发时还是通过 $event.target.value去取值的,所以会生效。
另外如果你想用指令来实现也可以,方法就是触发 vue 的数据响应就可以了。
指令有三个参数,第三个参数 vnode 是当前组件的虚拟 dom,它的context上下文就是当前组件的 vue 实例。
可以通过vnode.context.lowerLimit = el.value.match(/\d{0,4}/)方式来触发,不推荐这样做
更好的方式是对所有需要这样过滤的 input 框封装成一个组件,自定义它的 input 事件。需要的地方引用该组件即可。
以上是 Vue自定义指令中的oninput更改value和oninput="value=func(value)"这种有什么区别 的全部内容, 来源链接: utcz.com/p/936987.html









