vuecli4配置多页面不成功,运行出现了Cannot GET,如何正确配置?
我通过vuecli4生成一个简单的vue项目,我是初次使用vuecli入门的。我想配置多页面。
比如访问/user,输出src/pages下的user的内容。
比如访问/role,输出src/pages下的role的内容。
项目结构如下图
vue.config.js文件的内容
module.exports = { publicPath:'./' ,
pages: {
user: {
entry: 'src/pages/user/user.js',
template: 'public/index.html',
filename: 'user.html',
title: '用户',
chunks: ['chunk-vendors', 'chunk-common', 'index']
},
role: {
entry: 'src/pages/role/role.js',
template: 'public/index.html',
filename: 'role.html',
title: '角色',
chunks: ['chunk-vendors', 'chunk-common', 'index']
},
},
}
public/index.html的内容
<!DOCTYPE html><html lang="">
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width,initial-scale=1.0">
<link rel="icon" href="<%= BASE_URL %>favicon.ico">
<title><%= htmlWebpackPlugin.options.title %></title>
</head>
<body>
<div id="app"></div>
</body>
</html>
user的内容
user.vue
<template> <div id="app">
我是用户
</div>
</template>
<script>
export default {
name: 'App',
}
</script>
<style>
#app {
font-family: Avenir, Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
user.js:
import Vue from 'vue'import App from './user.vue'
Vue.config.productionTip = false
new Vue({
render: h => h(App),
}).$mount('#app')
role的内容和user差不多,就为了区别不同,role.vue里的template内容不同。
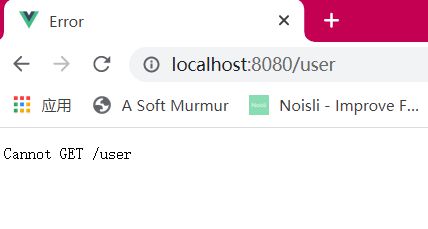
npm run serve 运行没有报错,打开浏览器输入127.0.0.1::8080/user 结果:
如图所示,运行有问题,多页面访问配置的话,正确的配置应该是怎么弄得?
2022年2月7日添加:
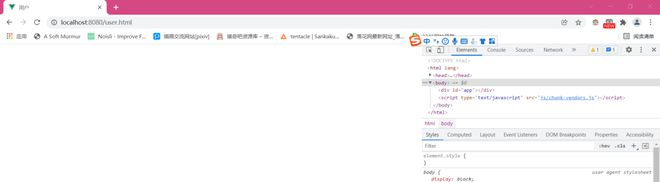
现在访问出现Cannot Get /user的404的问题似乎解决了,应该是在浏览器输入user.html才能响应200,页面标题是“用户”,**不过出现了另一个问题,就是浏览器访问user.html后,页面不加载user.vue文件下的内容,打开f12发现,页面上id为“app”的div里,没有user.vue文件里的内容,
这个怎么解决?**
回答:
建议看看vue-router,或者nuxt.js
回答:
既然是多页面,你应该访问的是127.0.0.1::8080/user.html吧
回答:
所有的chunks: ['chunk-vendors', 'chunk-common', 'index']更改为
chunks: ['chunk-vendors', 'chunk-common']以上是 vuecli4配置多页面不成功,运行出现了Cannot GET,如何正确配置? 的全部内容, 来源链接: utcz.com/p/936963.html









