vue 监听input值的问题
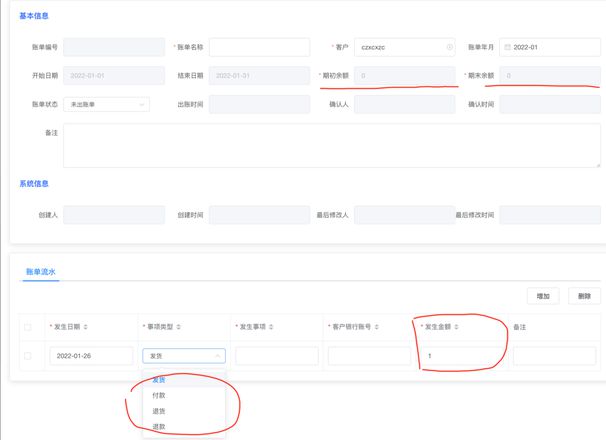
这样一个页面,期末余额根据下方表格中所选的事项类型来判断,如果是发货那就是期初余额加上表格中所填写的发生金额计算所得出期末余额,如果是付款就是减掉;现在问题是我在表格中的发生金额这里的input添加了监听,这么写始终都是用期初余额0来计算的,比如我现在表格中有两项,选择完发货后应该是当前期初余额加上两项的发生金额,应该如何修改,感谢各位
<el-table-column label="发生金额" sortable> <template scope="scope">
<el-input
@blur.native.capture="getItemPrice(scope.row,$event)"
v-model="scope.row.itemPrice"
:disabled="ableEdit"
></el-input>
</template>
</el-table-column>
getItemPrice(item,event){ // switch (item.itemType) {
// case '1':
// this.checkingForm.endBalance =
// this.checkingForm.startBalance + Number(event.target.value)
// break
// case '2':
// this.checkingForm.endBalance =
// this.checkingForm.startBalance -Number(event.target.value)
// break
// case '3':
// this.checkingForm.endBalance =
// this.checkingForm.startBalance + Number(event.target.value)
// break
// case '4':
// this.checkingForm.endBalance =
// this.checkingForm.startBalance - Number(event.target.value)
// break
// }
回答:
期末余额的input的value绑定一个computed的值,在computed里去写你的依赖逻辑呗
回答:
在事件类型select的onchange回调中,修改期末余额的值
以上是 vue 监听input值的问题 的全部内容, 来源链接: utcz.com/p/936955.html