vue 引用 js 文件问题
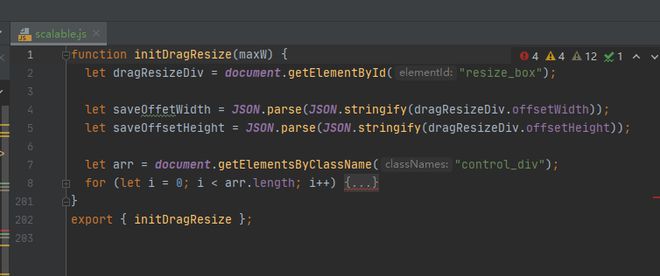
js导出 方法 initDragResize
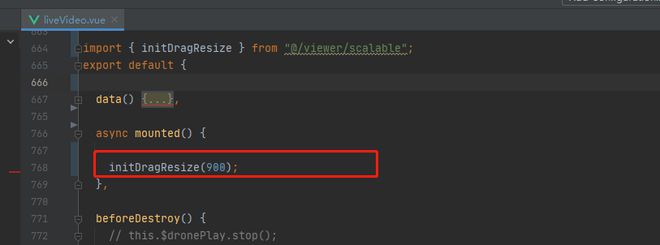
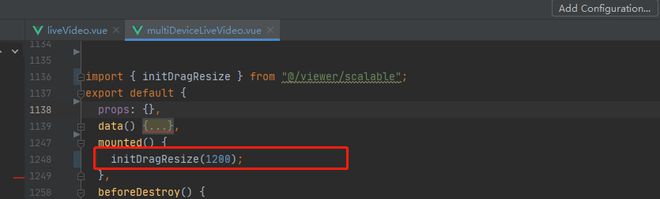
在多个vue文件中使用会相互影响

这两个vue文件同时在页面上渲染 引用的js文件中的方法的参数maxW会相互冲突导致一个文件的方法失效
回答:
initDragResize() 每次调用都是对同一个 HTML 元素进行操作,肯定是最后一次生效。
这里要看你的初始化策略,如果每次进某个组件都按这个组件的要求进行初始化,大概就是现在的操作。但是貌似不是你想要的结果。如果希望只初始化一次要做个状态控制来保证只初始化一次
const initDragResize = (() => { let initialized = false;
return function(maxW) {
if (!initialized) { return; }
initialized = true;
// TODO 原来的逻辑代码
}
})();
回答:
不是失效了,是这个方法执行了2次,对相同的dom进行了操作,后面执行的结果会把前一次执行的结果覆盖掉
以上是 vue 引用 js 文件问题 的全部内容, 来源链接: utcz.com/p/936953.html









