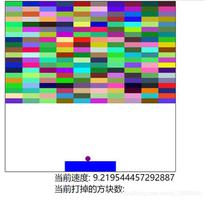
方块小游戏 二维数组是实现
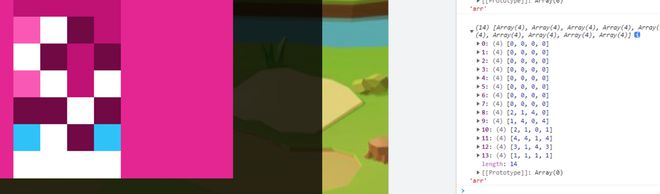
用二维数组构建了一个14*4的网格,数组中的值(0,1,2,3,4)代表不同颜色,点击目标方块颜色变为底色值为0,如果周围颜色相同也一同改变,目前要的效果是值为0的时候上方方块不为0应该向下移动 该如何操作二维数组啊

回答:
如果要实现这个游戏,提供一下我的实现思路:
1、因为垂直方向有颜色的变更,适合一个数组内的数据处理,所以垂直方向的所有颜色在一个数组里。二维数组就变成了4*14,即4列,每一列有14个颜色
2、点击某一个方格后,按照以下步骤重新渲染所有方格(重新计算所有方格颜色)
- a.将被点击方格和其周围相同颜色方格的颜色设置为0
- b.遍历每一列,将所有颜色为0的方格从数组中删掉(splice),最后从头补齐数组个数到14(unshift)
- c.随机增加一行(向上移动),即向每一列数组的最后加一条(push),头部减去一条(shift),这个地方应该还有个判断shift出去的颜色是否为0,用来判断游戏是否结束
其实a和b两步可以合并,a这里不需要改颜色,直接将要改颜色的目标方格从数组中删掉,然后从头补齐数组
回答:
一般这种二维方格游戏不建议用二维数组,用一维数组更简单。比如:
// 构建一张地图const blocks = new Array(w * h);
// 任何一块 b 的坐标
const x = b % w;
const y = b / w >> 0;
// 已知坐标,在数组中的位置
const b = y * w + x;
以上是 方块小游戏 二维数组是实现 的全部内容, 来源链接: utcz.com/p/936942.html