vue中解构赋值不起作用
<script> /* eslint-disable */
export default {
name: "Test",
data() {
return {};
},
mounted() {
this.exchangeVariable();
},
methods: {
exchangeVariable: function() {
let a = 1,
b = 3;
[a, b] = [b, a];
console.log(a, b);
}
}
};
</script>
为什么我输出的a 和。b 都是3 理论值b输出3 a输出1;求大神解惑
回答:
你的理解是对的,但不知道你遇到了什么样的问题得到了错误的结果……

不知道是不是 Babel 转译的时候出了问题,或者用了一个奇怪的浏览器……
补充:这是 Babel 当前版本转译出来的结果,也没毛病。
"use strict";(function () {
var a = 1,
b = 3;
var _ref = [b, a];
a = _ref[0];
b = _ref[1];
console.log(a, b);
})();
回答:
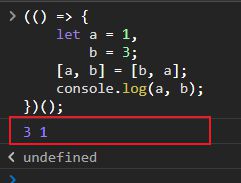
确实可以互换,浏览器问题?
以上是 vue中解构赋值不起作用 的全部内容, 来源链接: utcz.com/p/936939.html