js viewerjs 怎么浏览 base64 dataUrl 格式的图片
这种格式的图片能用 viewer图片浏览器查看吗
data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAVcAAAATCAYAAAAkj07WAAAAAXNSR0IArs4c6QAAALtJREFUeF7t1EENACAMBEFwWZ8YJEED+5sK6GNy2T0zZzkCBAgQ+CqwxfWrp2cECBB4AuJqCAQIEAgExDVA9ZIAAQLiagMECBAIBMQ1QPWSAAEC4moDBAgQCATENUD1kgABAuJqAwQIEAgExDVA9ZIAAQLiagMECBAIBMQ1QPWSAAEC4moDBAgQCATENUD1kgABAuJqAwQIEAgExDVA9ZIAAQLiagMECBAIBMQ1QPWSAAEC4moDBAgQCAQuz4Qg9Wxe0CgAAAAASUVORK5CYII=

viewer.js 可以打开https://img0.baidu.com/it/u=4...,2638096587&fm=253&fmt=auto&app=138&f=PNG?w=500&h=335
这种格式的图片 那上边形式的该怎么使用 viewer.js
回答:
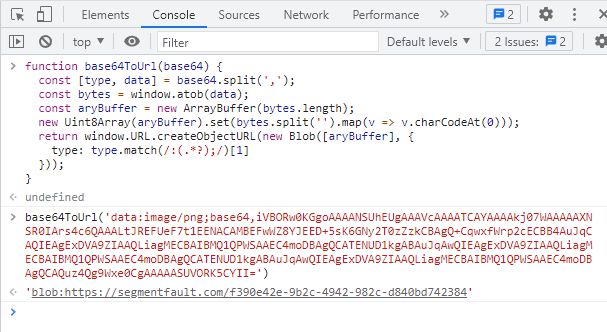
function base64ToUrl(base64) { const [type, data] = base64.split(',');
const bytes = window.atob(data);
const aryBuffer = new ArrayBuffer(bytes.length);
new Uint8Array(aryBuffer).set(bytes.split('').map(v => v.charCodeAt(0)));
return window.URL.createObjectURL(new Blob([aryBuffer], {
type: type.match(/:(.*?);/)[1]
}));
}
用这个函数把base64转成url试试
回答:
我之前看到过一个解码函数不知道能不能用,我还没用过,就是这个:atob()
回答:
没有那么复杂,直接在页面中构建一个IMG,src接数据应该就可以啦。
回答:
这种可以直接放在 img 的 src 里面去使用。 css 的 url 里面也可以。
这个叫 dataurl 吧, asseek 的叫 bloburl。
以上是 js viewerjs 怎么浏览 base64 dataUrl 格式的图片 的全部内容, 来源链接: utcz.com/p/936903.html









