js中module.exports输出的方法如何调用?
文件a.js中有这么一个方法:
module.exports = (params) => { ...代码逻辑...
}
文件b.js中想调用a.js中的方法:
我的写法:
import obj from './a.js'let a = new obj('参数')
结果报错:
_a.default is not a constructor我在b.js中该如何调用?
回答:
CommonJS 和 ESM 是两个不同的模块规范。如果混用的话,通常 import obj from "x.js" 是导入的默认对象,也就是 .default。
moudle.exports.default = { test: () => console.log("test") }impor t from "x.js";t.test();
如果是直接module.exports = () => {},可以试试看import * as fn from "a.js"
补充
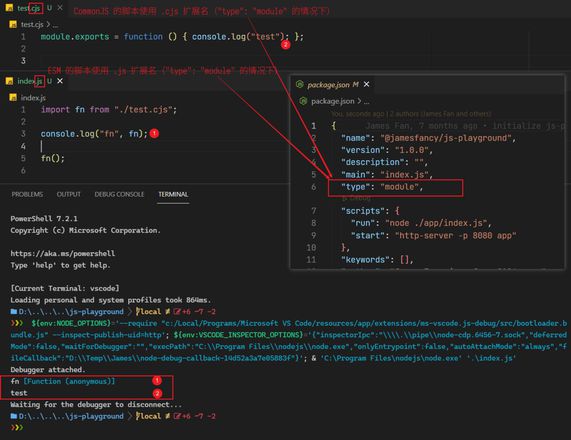
试了,直接 import fn from "a.cjs" 是可以的

注意在 "type": "module" 情况下,默认扩展名 (.js) 是 ESM,要 CommonJS 使用扩展名 .cjs。
在默认 type 的情况下,默认扩展名是 CommonJS,ESM 要 .mjs 扩展名。
以上是 Node.js(我试验版本是 v16+)的处理,Babel 没试过。
再补充
Nodejs 文档 中说了,Node.js 的模块系统是按文件划分,每个文件可以是不同的模块系统
In the Node.js module system, each file is treated as a separate module.
同时也说了,CommonJS 不能引用 ESM(即不能通过 reuqire() 来引用 ESM)
It is not possible to require() files that have the .mjs extension. Attempting to do so will throw an error. The .mjs extension is reserved for ECMAScript Modules which cannot be loaded via require(). See ECMAScript Modules for more details.
在它的 ESM 文档 中 CommonJS Namespaces 一节提到了两种导入 default 的方法,也提到了可以通过 import * as something 来导入。如果 module.exports 导出的是一个对象,import * 的时候会得到一个包含 default 属性的对象,而它本身除 default 属性外的基本属性和 default 对象的属性相同。但如果 module.exports 导出的是一个函数,import * 仍然是得到一个对象,而不是函数本身。但它的 default 属性会是那个函数。
具体可以自己去实测一下。
回答:
你导出的时候是commonjs,引入时候是import???肯定不行哦
以上是 js中module.exports输出的方法如何调用? 的全部内容, 来源链接: utcz.com/p/936901.html







