vue2.5使用px2rem-loader失败
vue2.5项目使用px2rem-loader打包失败
版本:"px2rem-loader": "^0.1.9",
"vue": "^2.5.17",
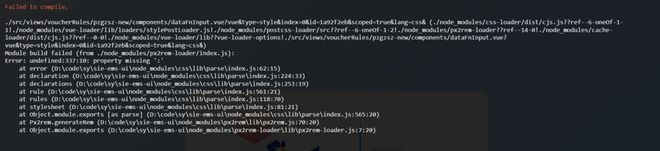
报错信息:
vue.config.js配置
module.exports = { lintOnSave: false,
publicPath: BASE_URL,
configureWebpack: (config) => {
const output = {
// 把应用打包成 umd 库格式
library: `${name}`,
libraryTarget: 'umd',
jsonpFunction: `webpackJsonp_${name}`,
};
if (process.env.NODE_ENV === 'development') {
// 为生产环境修改配置...
// config.mode = 'development';
return {
output,
module: {
rules: [{
test: /\.css$/,
use: [
{
loader: require.resolve('px2rem-loader'),
options: {
remUnit: 100 // 这里是因为给的设计图是按照768*1024pad的尺寸来的,因此设置啦这个单位,一般750手机设计图单位设置为75
}
}
]
}]
}
};
}
if (process.env.NODE_ENV === 'production') {
// 为生产环境修改配置...
config.mode = 'production';
return {
output,
plugins: [
new CompressionPlugin({
test: /\.js$|\.html$|\.css/, // 匹配文件名
threshold: 10240, // 对超过10k的数据进行压缩
deleteOriginalAssets: false, // 是否删除原文件
}),
new delayPrefetch(),
],
module: {
rules: [{
test: /\.css$/,
use: [
{
loader: require.resolve('px2rem-loader'),
options: {
remUnit: 100 // 这里是因为给的设计图是按照768*1024pad的尺寸来的,因此设置啦这个单位,一般750手机设计图单位设置为75
}
}
]
}]
}
};
}
return {
output,
};
},
以上是 vue2.5使用px2rem-loader失败 的全部内容, 来源链接: utcz.com/p/936889.html